Like the Drop-down Field option, you can create a list of items with the weForms Multi-Select Field Option in your WordPress contact form. The only difference from Dropdown is that the items are always shown when it comes to the Multi-Select Field option.

Multi Select Field Options

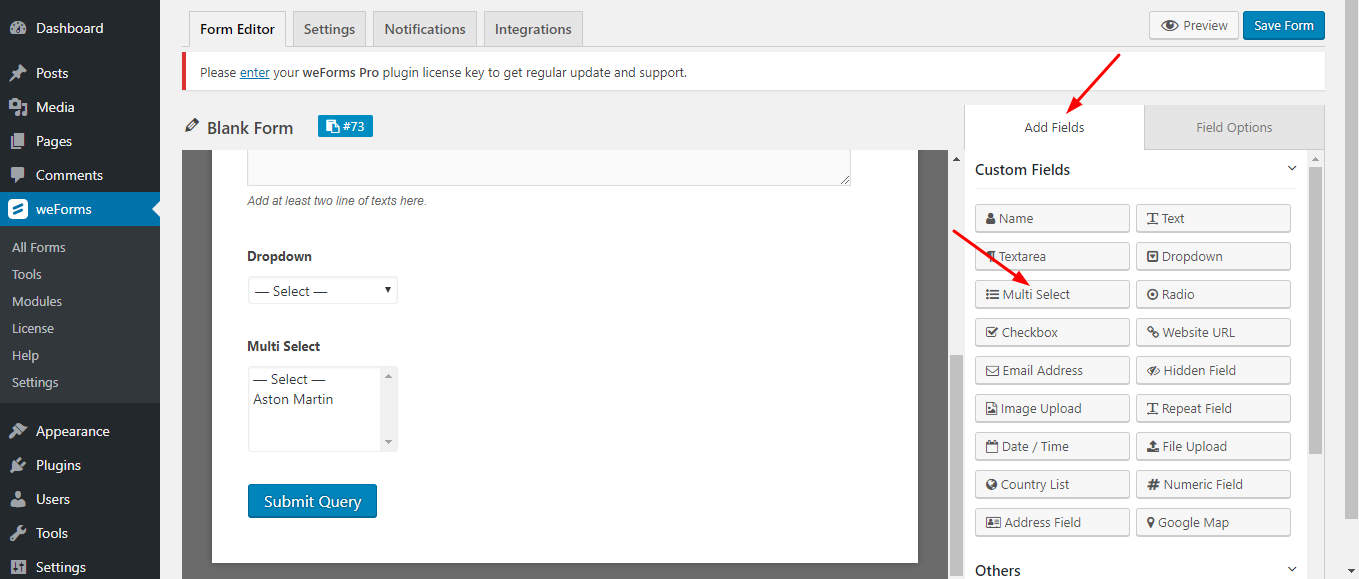
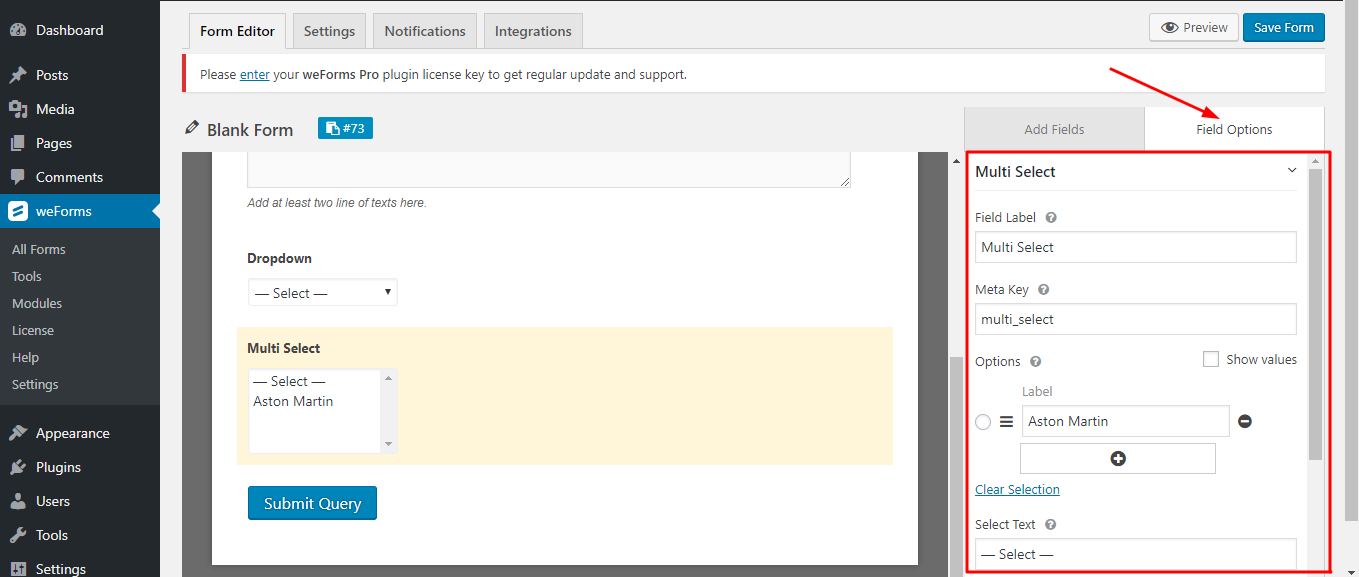
The Multi-Select Field Option on each weForms WordPress contact form comes with the following:
- Field Label: Edit the title of the Multi-Select Field.
- Meta Key: You can edit the meta key whenever you want. Meta key is usually auto-generated when you edit the Field Label.
- Options: Add multiple options for the users and these options appears after the page loads. The users don’t have to click on the field to see the options that you set for them.
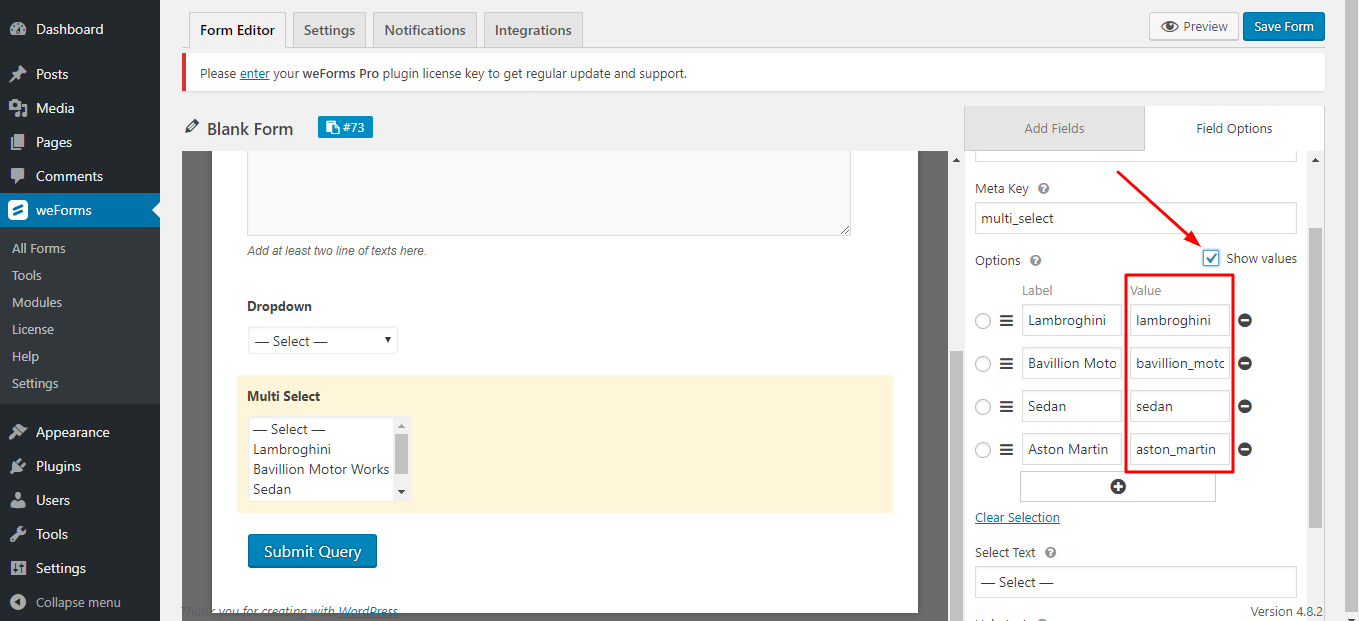
- Show values: You can assign different values to the items or options.

- Select Text: Edit the subtitle of the Multi-Select Field with this option.
- Help Text: Help the user by providing additional information about the Multi-Select Field.
- Required: If you set this option to ‘Yes’ then the user must select at least one item from the field. If you set it to ‘No’ then the user can skip this field.
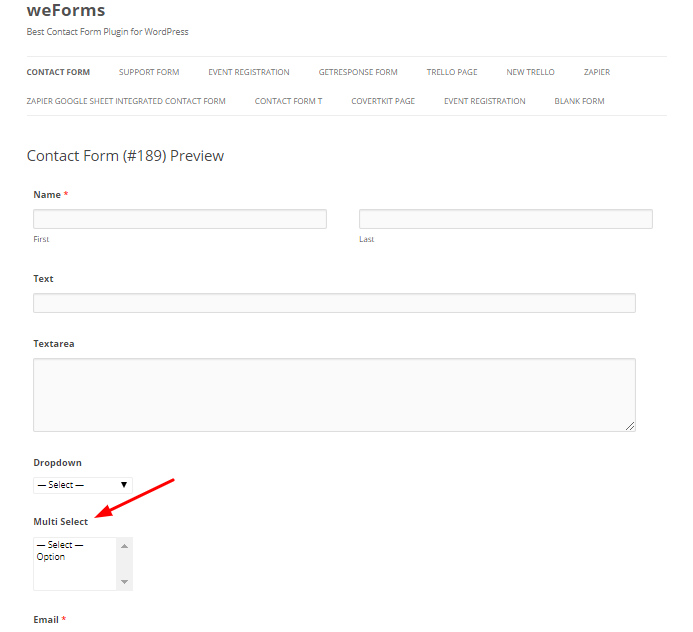
Front-end preview of the Multi Select Field
Below is the screenshot that demonstrates the frontend view or how the users will see the Multi-Select Field:

For any further queries, contact our support team.
