Offering multiple ways to pay is a great way to increase your businesses bottom line. The Payment method feature for weForms gives your users the option to choose their preferred method easily, whether it is PayPal for WordPress or Stripe for WordPress forms.
The following tutorial is going to walk you through adding this option to a form that collects payment. Let’s go!
WP-admin→weForms→All Forms→Add Forms→Blank Form or choose a Template

You will find the Payment Method field when you scroll down to the Payment Fields on the page builder.
Form Payment Field Options
The Payment Method field has the following options –
- Field Label: Lets you add a customized label on the field.
- Payment Methods: You can select either PayPal or Stripe as payment methods.
- PayPal Label: The label you want to use for PayPal.
- Stripe Label: The label you want to use for Stripe.
- PayPal Picture: You can put the link of the image you want to show for PayPal.

- Stripe Card Image: You can select which credit card images you want to add.
- Help Text: You can add text to help your users
- Required: Enabling this field will make the field required to submit.

Advanced Payment Field Options
Clicking on the Advanced Options will show you additional features for that field.
- Field Size: You can transform the field size to either Small, Medium or Large.
- CSS Class Name: You can add your own CSS class to this field.
- Allow field to be populated dynamically: Allows the field to be populated dynamically by setting a Parameter Name.
- Conditional Logic – show or hide the field based off of previous inputs.

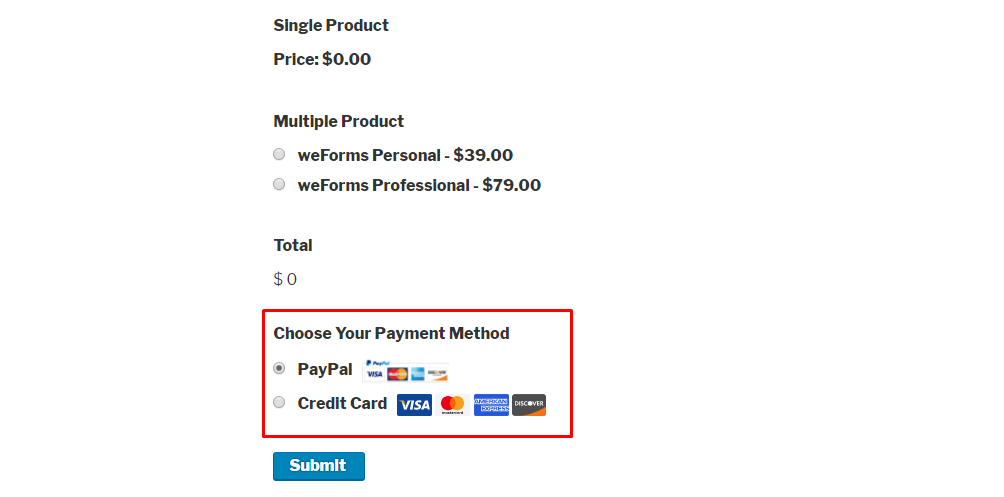
Front-end View

Congratulations. You now know how to create a payment field for forms in WordPress and weForms. Dont have it yet? Install weForms using our easy to follow WordPress Tutorial.
