website URL for weForms, the best WordPress form plugin, gives people the chance to enter a web address in this field.

An example where this may be useful is, suppose you are looking for some qualified individuals to help you with your WordPress website. You can post an application form on your website for the first screening process. Make sure you include the Website URL field in your form. This way applicants can upload their CVs’ along with their academic documents in Google Drive and paste its link in the Website URL field of the form.
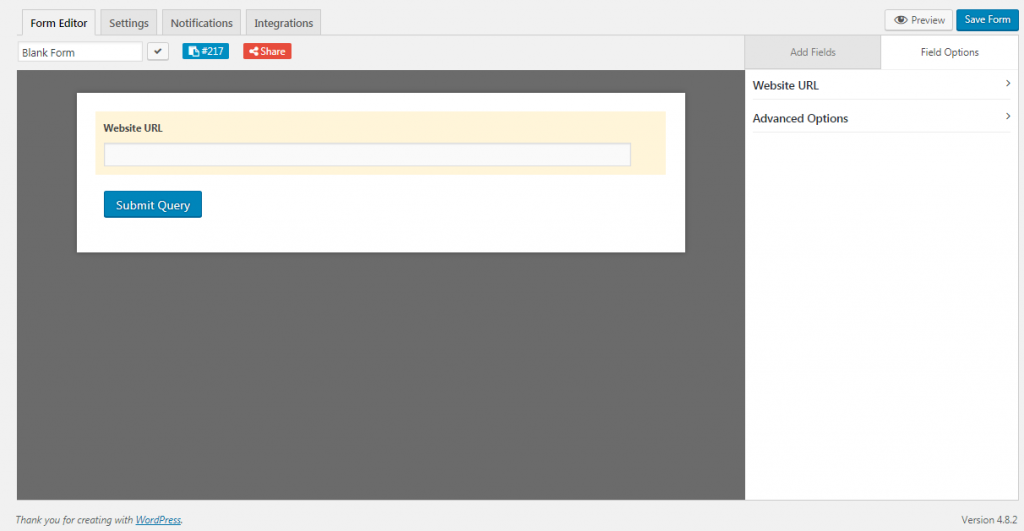
Website URL Options
- Field Label: Type an appropriate label for the field.
- Meta Key: weForms includes a meta key automatically. However, you can change the key manually.
- Help Text: This helps the user know what to enter in the field
- Required: You can make this field optional or mandatory using this option.
Advanced options
- Placeholder Text: Used a temporary text to provide an example of what should be entered there (i.e. https://example.com)
- Default Value: The default value field lets you dictate a value that will appear in the database if the field is left blank. Unlike the placeholder text, this will not be overwritten as the user types in it.
- Word Restriction: prevent a certain limit of words
- Size: You can also set a character limit by using this field.
- CSS Class Name: Edit the CSS name for the field
- Conditional Logic: This lets you decide what version of the form will be displayed to an individual. Conditional logic can be used to show or hide fields according to certain responses.

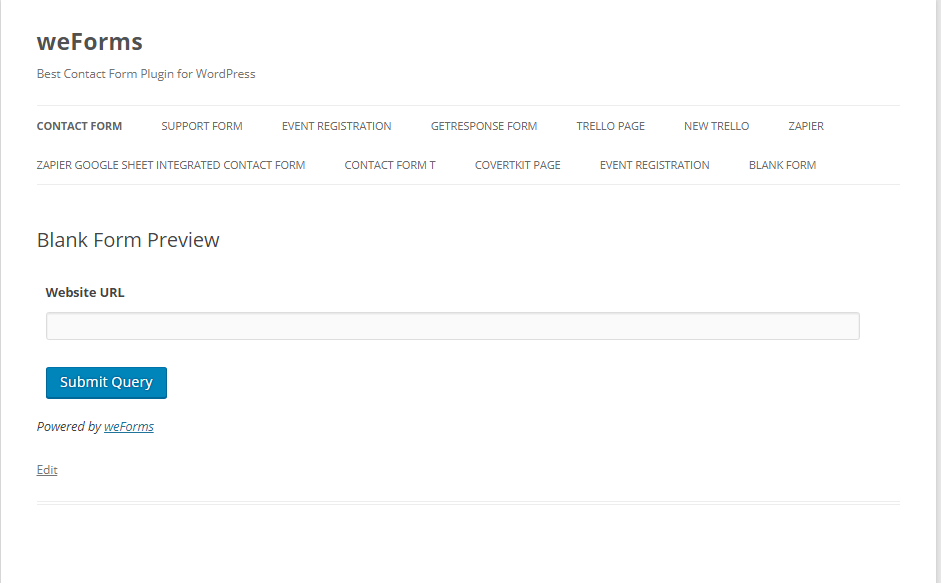
After you are done, save the form and click on the Preview option at the top right corner of your screen. It will open a new window with your form’s preview.
