weForms WordPress contact form allows dynamic field population within its forms. This form property is available in text fields, email fields, checkboxes and radio boxes. In this documentation, we will explain this property and how to use it.
Enabling Dynamic Field Population
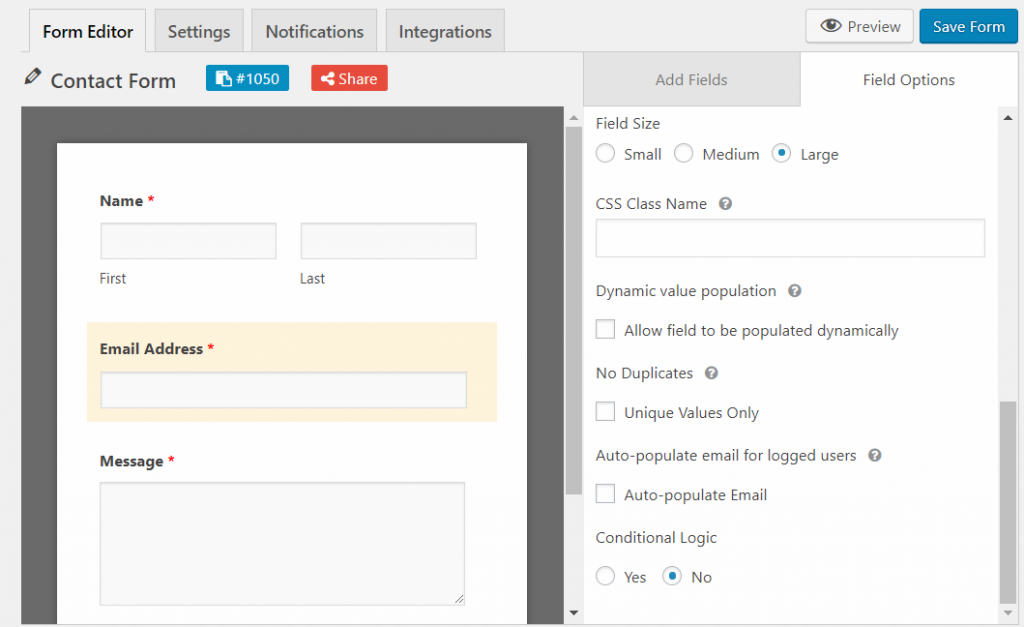
To enable Dynamic field population, create a new form or open an existing one. Now, click on the edit icon on the field you want to populate dynamically.
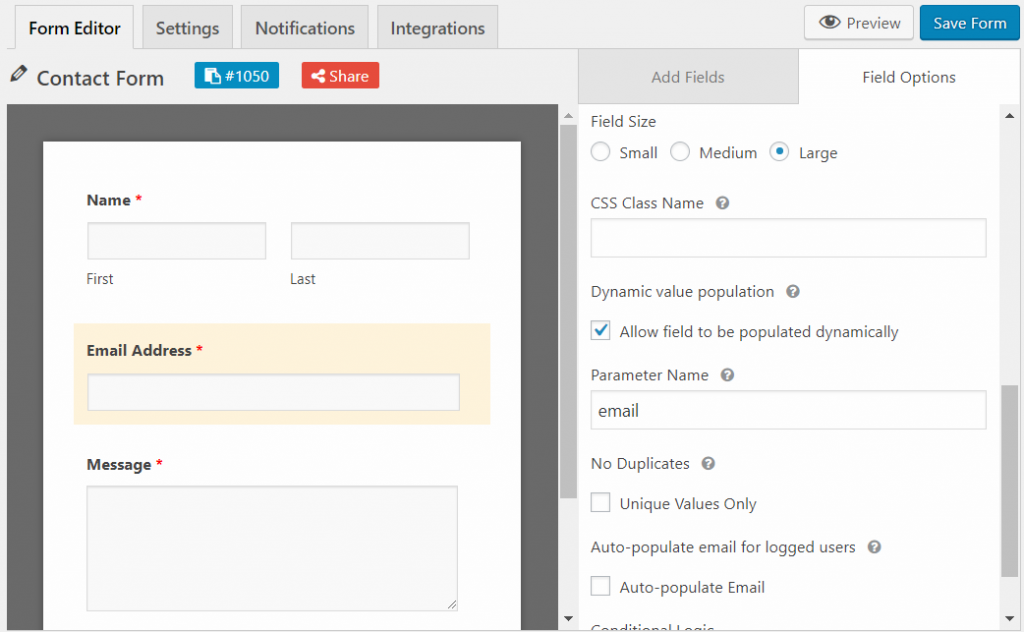
Click on Advanced Settings and scroll down. You will find an option titled Dynamic Value Population. Check the box to enable it.

Please note that you can populate the data using two methods – Query String and Filter Hooks. Before doing that, you will need to specify a parameter name that will be used to pass the value.

Passing Data Using Query String
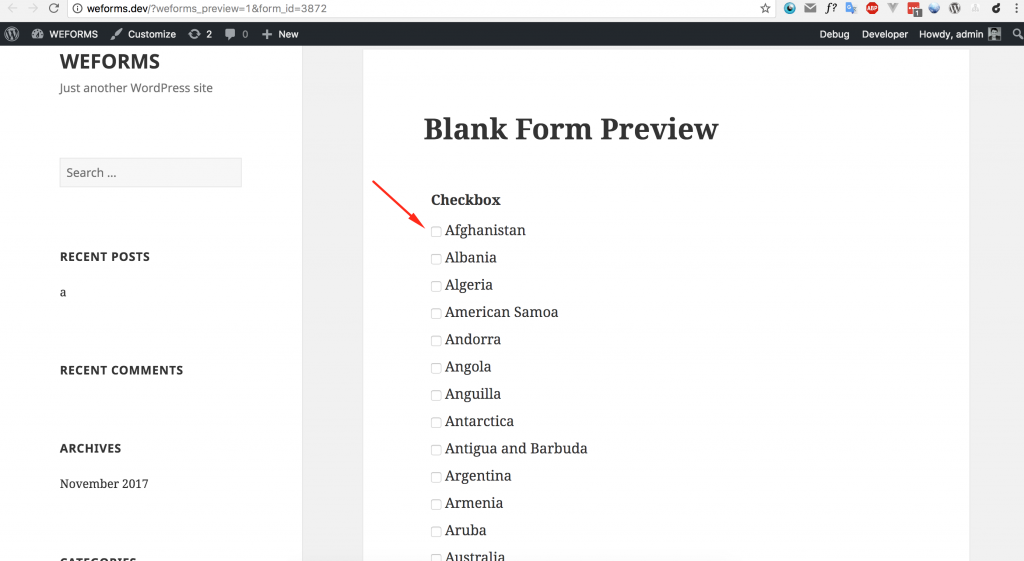
You can pre-populate a field via the query string by appending the dynamic population parameter you specified for the field to the end of your form URL along with your custom value. For Example, http://siteurl.com/form-url/?your_parameter=value
Passing Data Using Hooks
You can also populate a field using hooks. You will need to enable the dynamic value population option and set a parameter. Here is an example –
// populating options for PARAM_NAME
add_filter( 'weforms_field_options_PARAM_NAME', 'populate_countries_to_weforms', 10, 2 );
function populate_countries_to_weforms( $options , $form_id ){
// these data can come from the database or some other place
$country_array = array(
"AU" => "Australia",
"BD" => "Bangladesh",
"BR" => "Brazil",
"CN" => "China",
"GB" => "United Kingdom",
"US" => "United States", //add more countries if you want
);
return $country_array;
}
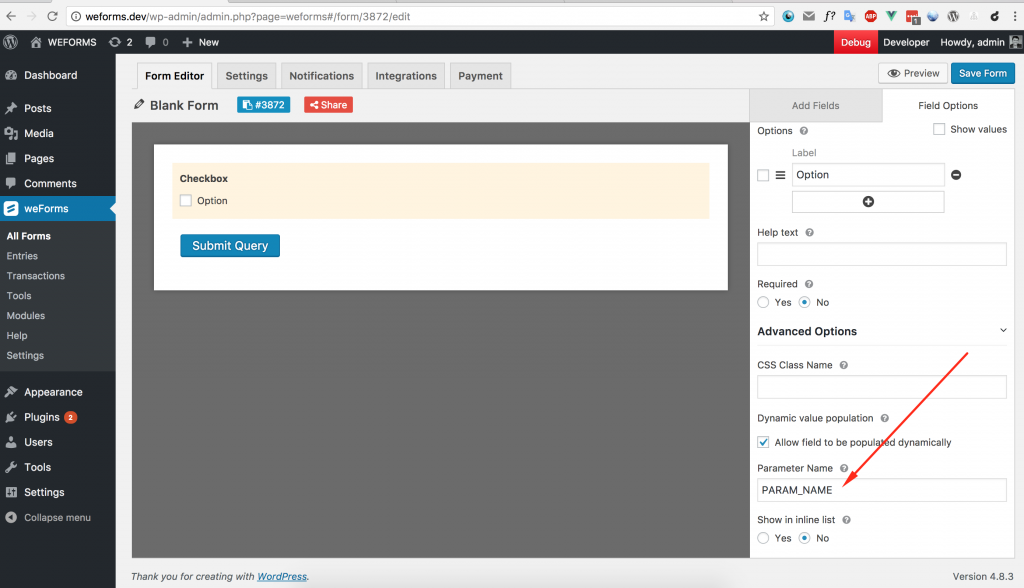
Here, we have set the parameter as PARAM_NAME.

After adding the code, this is how the code looks like.