A date/time field for your WordPress form is necessary when you want any user to input their date of birth or any combination of dates or times related to their form submission. The date/time field option in the custom field section of weForms will give you the choice to add Date/Time into your form field, on any contact form you choose.
To get to the Date/Time field of custom fields section at first create a blank form. To accomlish this:
Navigate to your WordPress Dashboard→weForms→All Forms→Add Forms→Blank Form or choose from a Template
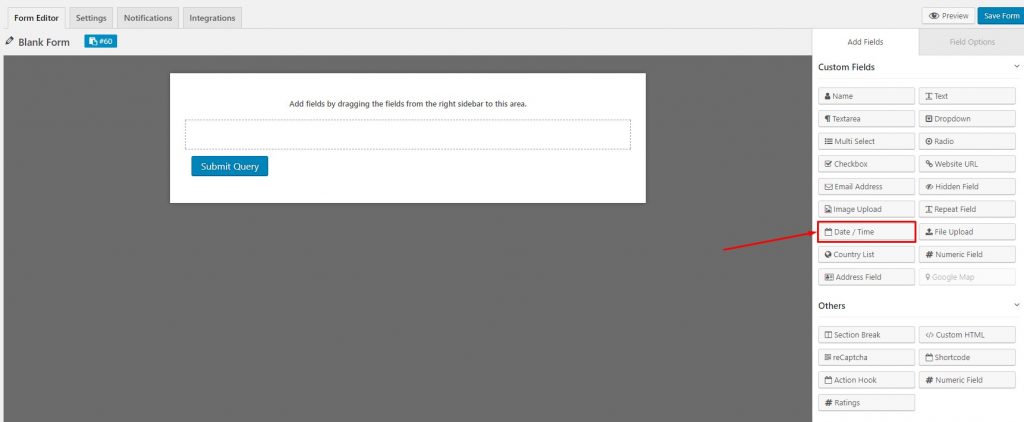
Next, you just click on or drag the Date/Time button from the custom field section to create a Date/Time field in your WordPress contact form.
How to use weForms Date/Time field
1. Add a field of Date/Time to your form by clicking in or dragging the Date/Time option from the Custom Fields list.

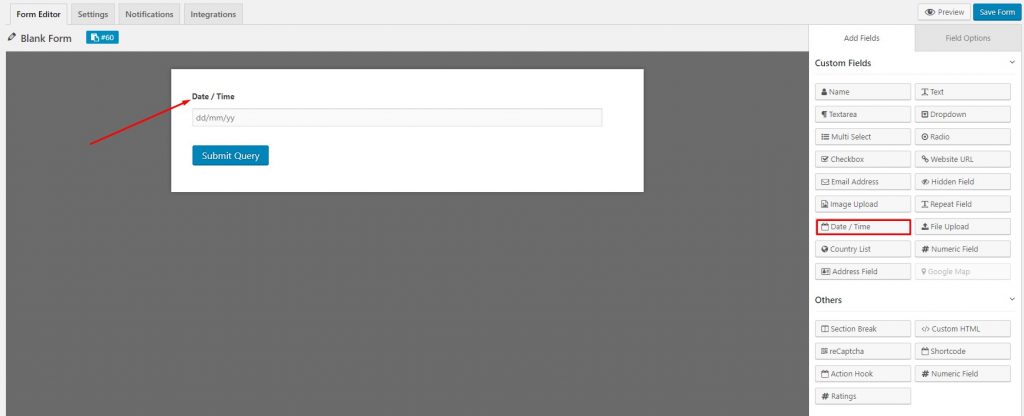
2. A Date/Time custom field has been created as per your needs.

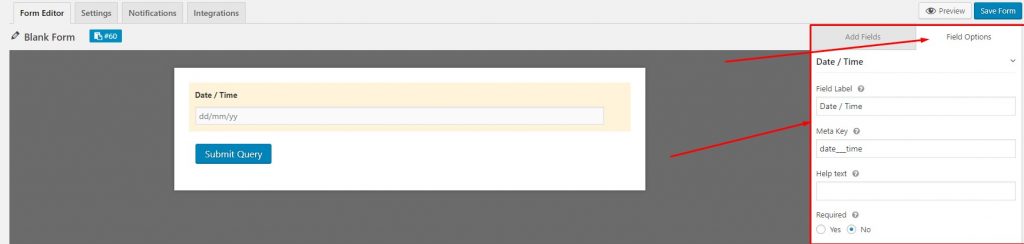
3. Field Options of Date/Time custom field

Under Field Options, you will find the following:
- Field Label: This field shows the text that you would want to see on the form of the Date/Time field. You can put any text here that you think will help understand the use of this field.
- Meta Key: A meta key is automatically generated according to the field label that you have provided. This meta key is customizable from here.
- Help Text: This field allows you to input a help text in your Date/TIme field to make user friendly.
- Required: This option lets you to make this field either mandatory for submitting the form or optional.
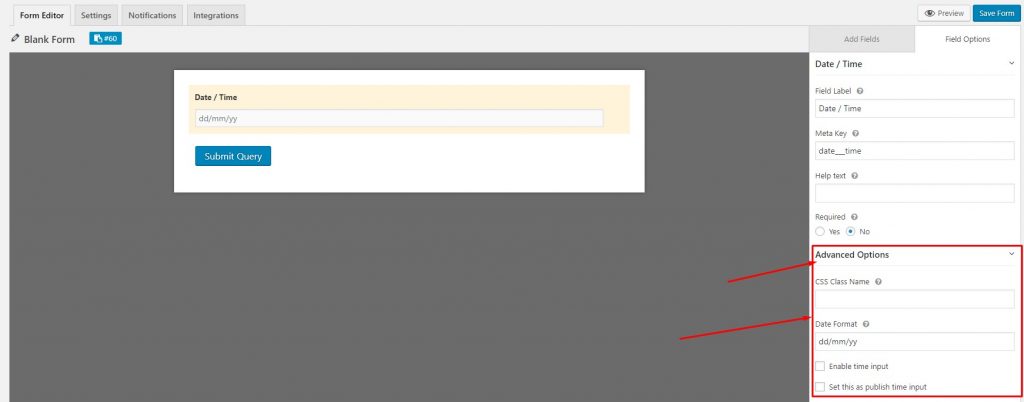
4. Advanced Options

Under Advanced Options, you will find the following:
- CSS Class Name: It lets you to provide a container class name in the field.
- Date Format: You can set the format of date through this field. Examples include:
- mm/dd/yy — 03/14/2021
- d M, y — 14 Mar, 21
- d MM, y — 14 March, 21
- Available format variables:
- d – day of month (no leading zero)
- dd – day of month (two digit)
- o – day of the year (no leading zeros)
- oo – day of the year (three digit)
- D – day name short
- DD – day name long
- m – month of year (no leading zero)
- mm – month of year (two digit)
- M – month name short
- MM – month name long
- y – year (two digit)
- yy – year (four digit)
- Enable time input: This option will enable time input of your Date/Time field.
- Set this as publish time input: Publishing input time can be set with this option.
Congrats! You now know how to use time and date pickers as fields on your WordPress contact forms.
