weForms has a Drop-down field for contact forms that lets a user select an option from a set of given list items in your contact form. Thus, you will be able to create a set of options for your user to select from. as opposed to asking them to fill out a text field.
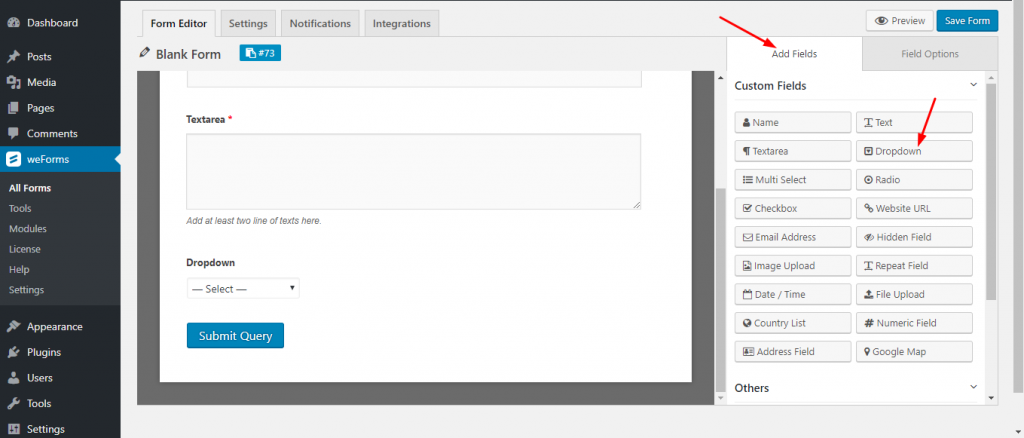
To add a drop down field to your form, go to the Add Fields option and activate the dropdown field either by clicking it or by dragging and dropping it into the builder on the left.

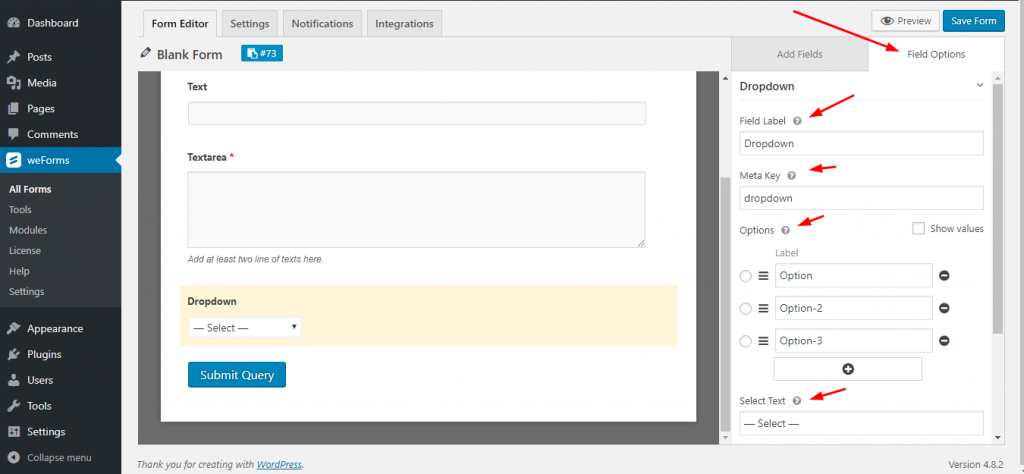
Drop-down Field Options
You can spruce up your Dropdown Field with the numerous Field Options that are available in weForms, the best WordPress contact form plugin.

Under Field Options, you will find the following options at your disposal:
- Field Label: Like I said earlier, this option will allow you to customize the title of your Dropdown Field.
- Meta key: The meta key is editable and it is generally auto-generated.
- Options: Create a set of options from here for a user to select from herein.
- Select Text: Editable texts that act much like a placeholder for the Dropdown Field.
- Help Text: Help the user by adding some texts so that your user understands the options well.
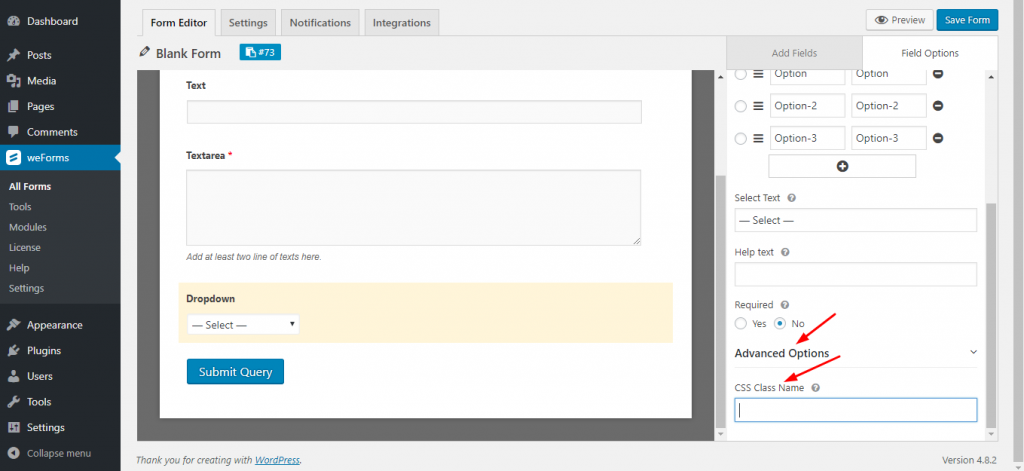
- Required: If you set up the Dropdown Field as required the user will see an asterisk(*) beside the field. Meaning that the user will not be allowed to submit the form without selecting a particular item from the given options.
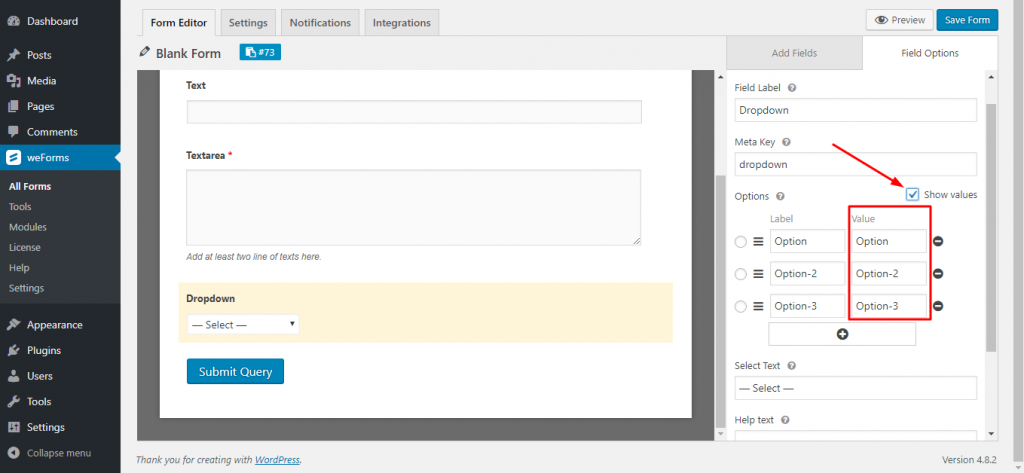
- Show values: If you check out the Show Value option, a blank box/boxes(marked by the red rectangle) will display.

Advanced Drop Down Field Options
The Advanced options only contains the CSS Class Name. Add a CSS value for this field if you want to further customize your WordPress contact forms with custom CSS.

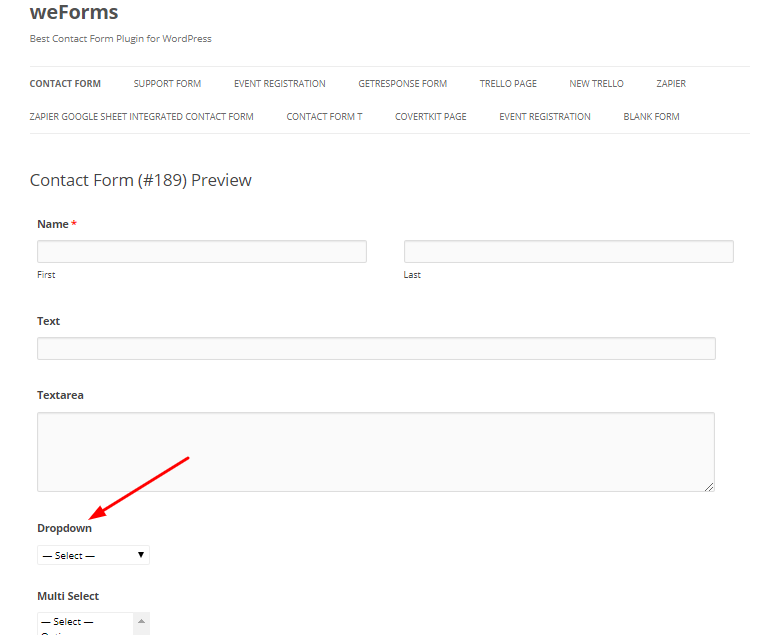
Front-end preview of the Dropdown Field
This is how the Dropdown Field will show on the front end of your website:

Congrats. You now know how to add and customize a drop down field for your WordPress forms using weForms. Next, you may want to look into adding payments for your WordPress forms.
