Having the option to rate certain items or services in your form is a very useful feature to have. The weForms WordPress form plugin allows you to use the Linear Scale field to do just that.
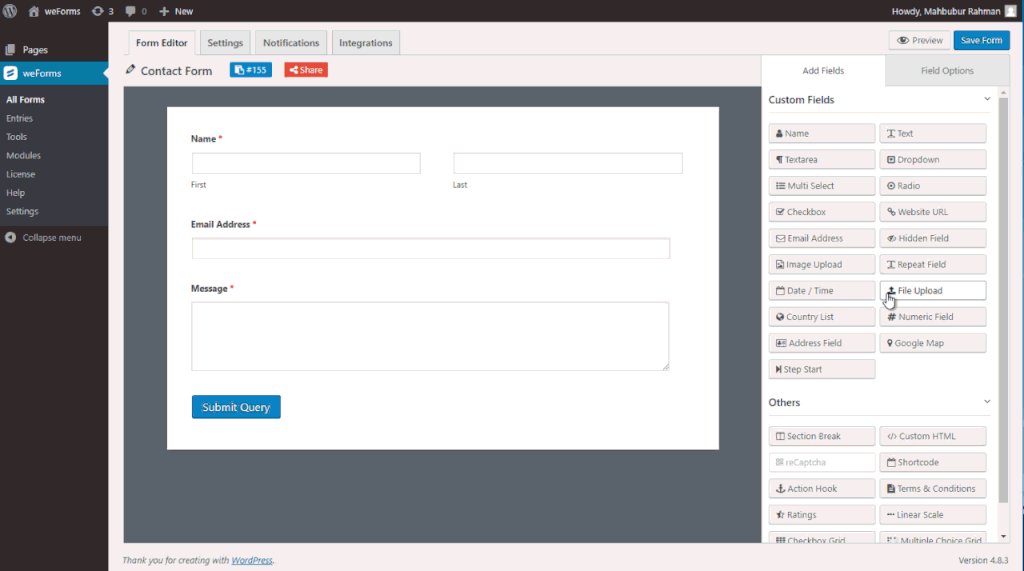
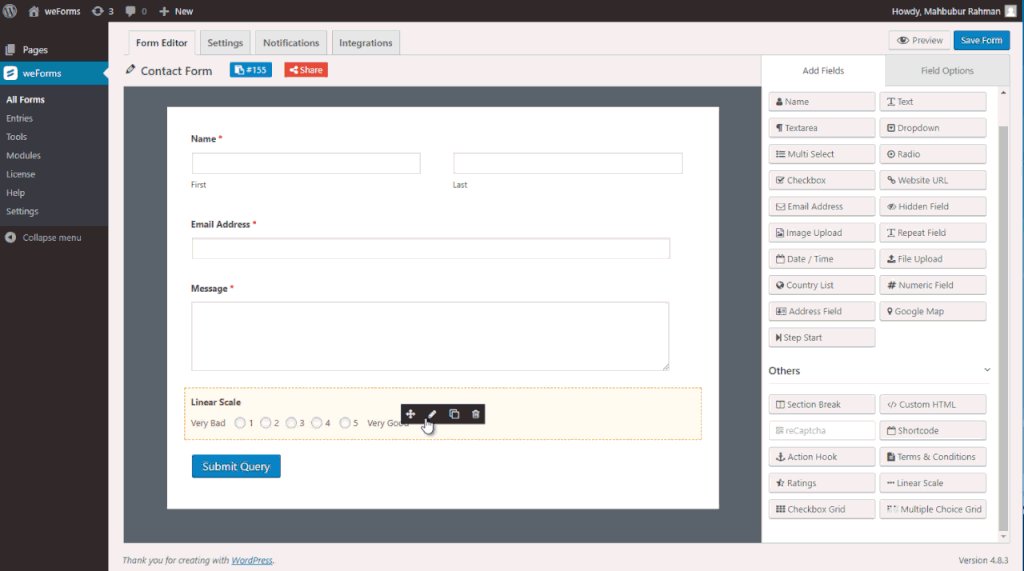
To add this helpful field to your form, first go to WP-admin→weForms→All Forms→Add Forms→Blank Form or choose from a Template, then hit or drag the Linear Scale button from the Others section.

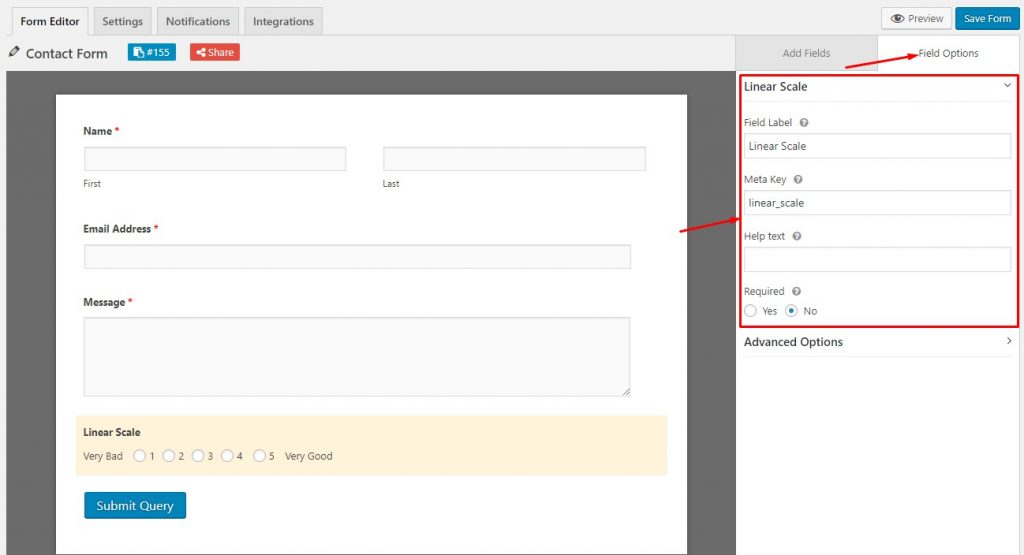
Field Options

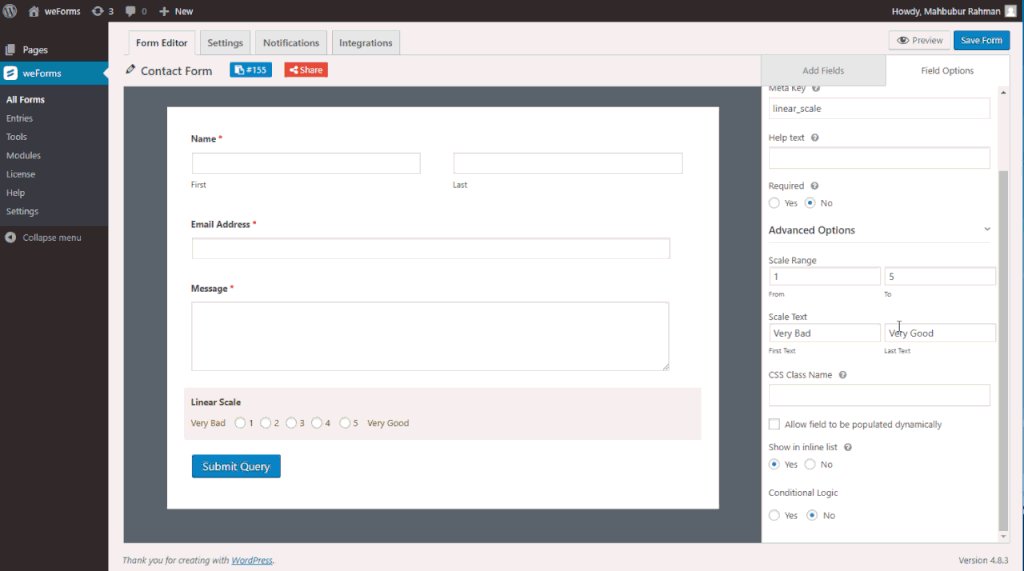
You will see the following options under Field Options:
- Field Label: This is the text that you will see in the form of the Linear Scale field. You can put any text here that helps the user better understand the field.
- Meta Key: You can customize the meta key from here. However, a meta key is automatically generated according to the field label that you provide.
- Help Text: You can put a help text for this field to make the Linear Scale form user-friendly.
- Required: This lets you choose whether to make this Linear Scale field mandatory for submission or not.
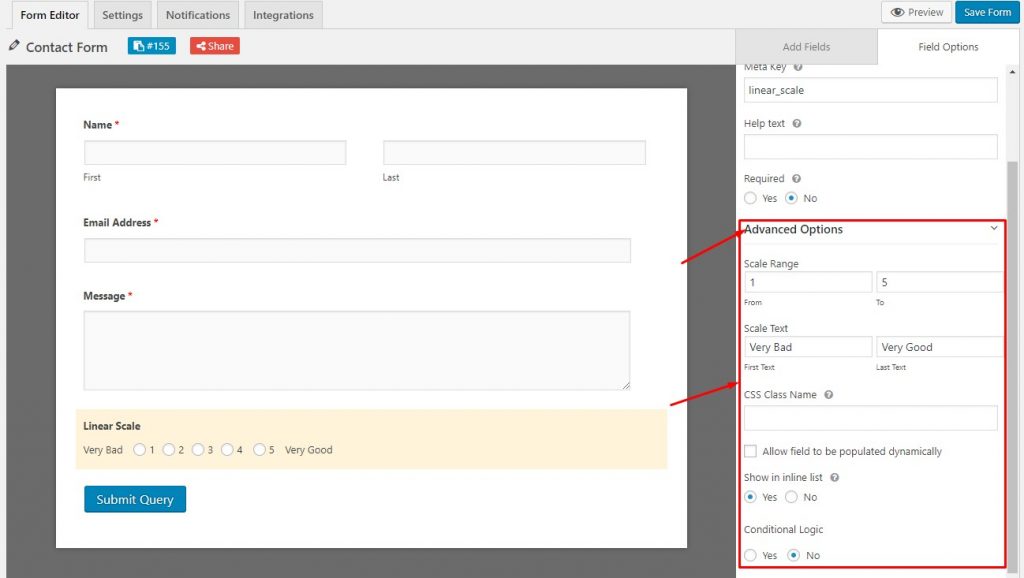
Advanced Options

You will find the following features under Advanced Options:
- Scale Range: This allows you to input the range that you want to set in the Linear Scale field. The default range is set to 1 to 5.
- Scale Text: You can write the text of the Linear Scale field to be displayed here. The default text is given as ‘Very Bad’ & ‘Very Good’
- CSS Class Name: This lets you include CSS class in the field. If you want to add your custom made design to the contact form you can do so from here
- Allow Field to be populated dynamically: Ticking in this box will dynamically populate the field for the user.
- Show in inline list: This option enables you to choose whether you want to show the list of Linear Scale field inline or not.
- Conditional Logic: It is chosen to make your form adapt to information. This function is available only in the Paid Version of weForms.
For any further queries, contact our support team.
