The weForms Multiple Choice Grid is yet another great feature to add to your WordPress forms. The feature allows you to let uses select multiple options in a checkbox grid format.
How to add Multiple Choice to your weForms
- To use this field, navigate to WP dashboard→weForms→All Forms→Add New. From here choose a template of your choice or start with a new blank form.
- Here we have chosen a contact form template that is built-in weForms and fully customizable.
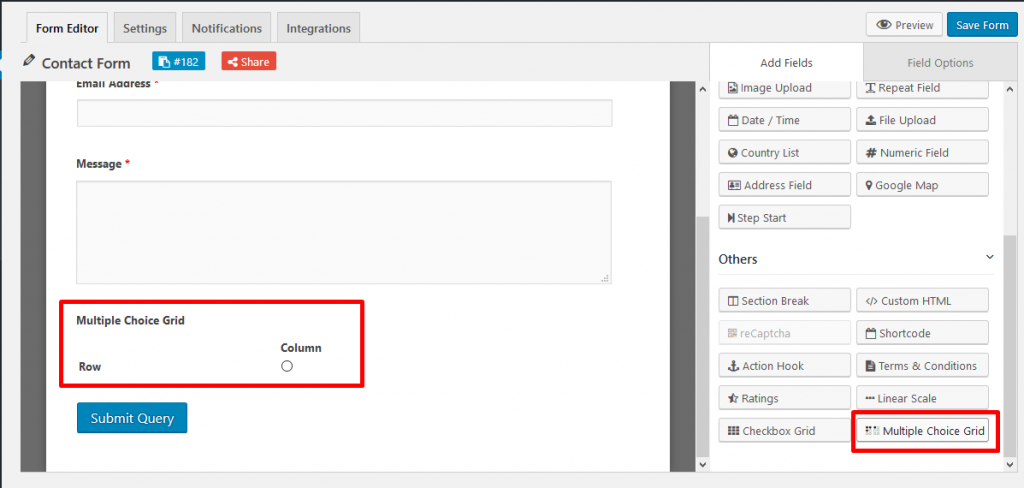
- To use the Multiple Choice Grid simply drag and drop to your form or click once on the field and it will instantly appear in your form at the bottom.

- The Multiple Choice Grid has a number of Field Options where you can select the names, labels, and the number of options you want in your form. From the Field Options, select the Field Label you want to display as the field title. The Meta Key automatically changes to the name given for the Field Label, but you can change this too.
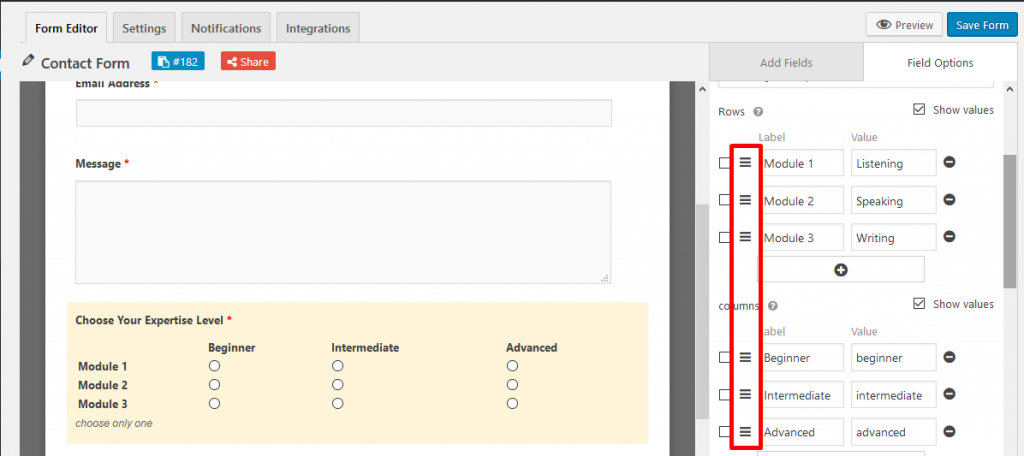
- Next, you will see Rows and Columns. Rows show the names of each category you create. While Columns show the names of options you create for each category. Create as many rows and columns as you want.
- Rearrange your rows and columns as you like using the drag and drop arrow on the left of each option as shown below. The form will automatically change in the builder as you rearrange.

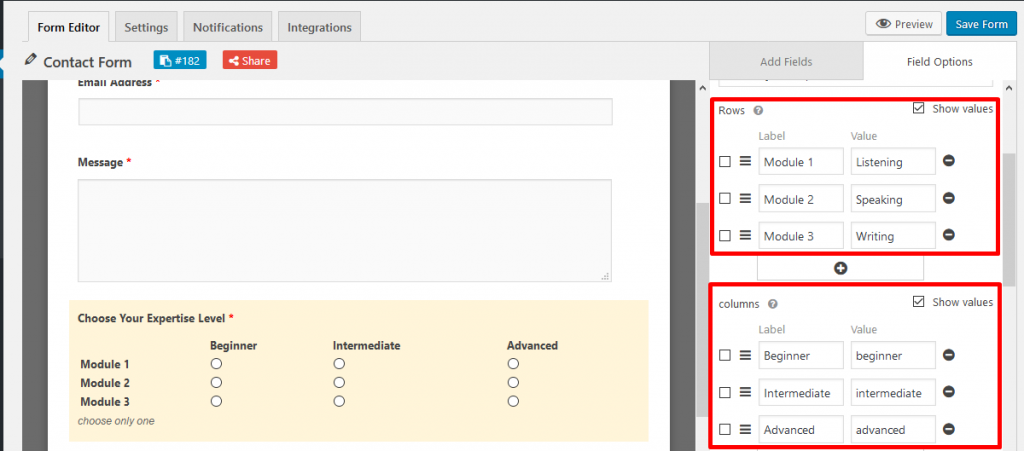
- You can also add values to each of your rows and columns’ fields so that your database stores the kind of information that is convenient for you to decipher. To do this you need to checkmark the box on the top right side on Rows and Columns as shown below.
- You can then add a Help Text for your form users and you can also choose to make the field mandatory. This is optional.
- You can then also tweak the Advanced Options to add more features to your Multiple Choice Grid. With CSS Class Name you can customize the design of your field on the frontend. And by using conditional logic you can guide users to relevant parts of the form based on their choices.

And that’s all you have to do to start using multiple choice for your weForms!
For any further queries, contact our support team.
