The Multiple Product field in the WordPress form builder, weForms gives you the opportunity to create pricing for multiple products at the same time on the form. This field consists of the following options –
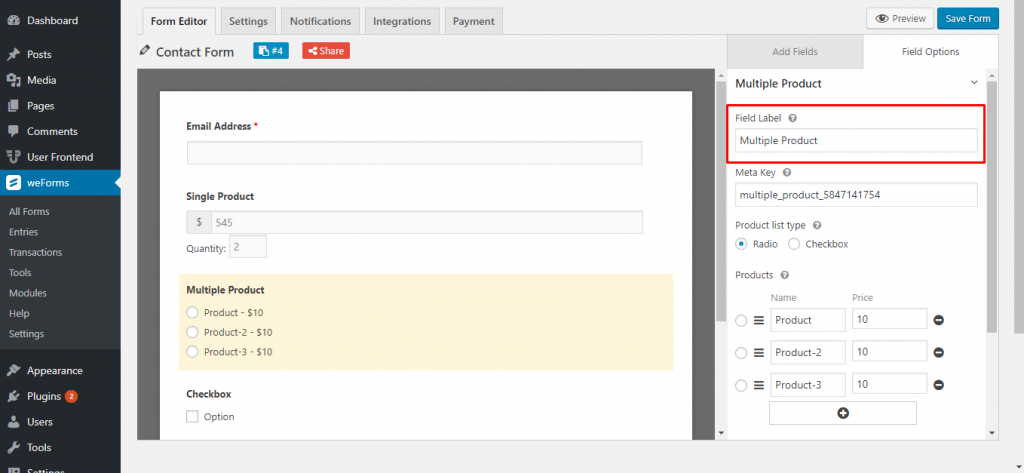
- Field Label: You can customize the label-text of your multiple product fields.

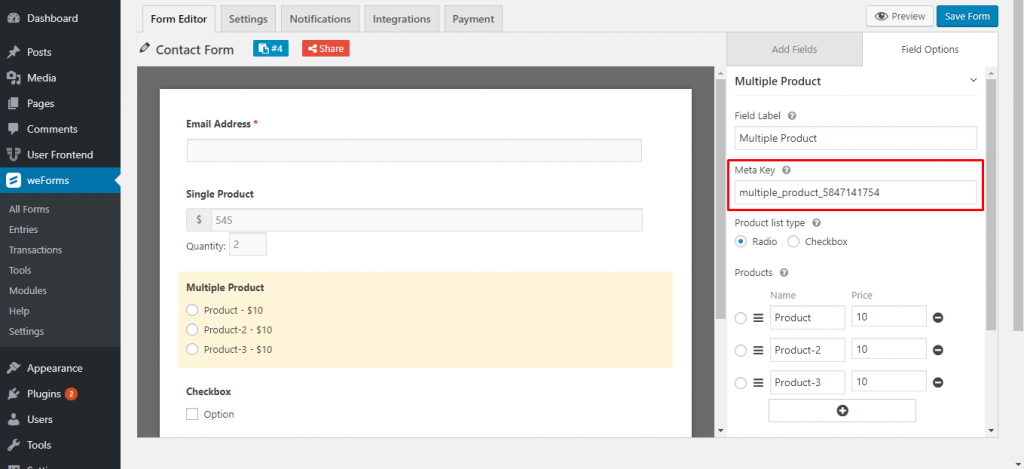
- Meta Key: Customizable meta key for advanced capabilities like introducing the field with Database Management System.

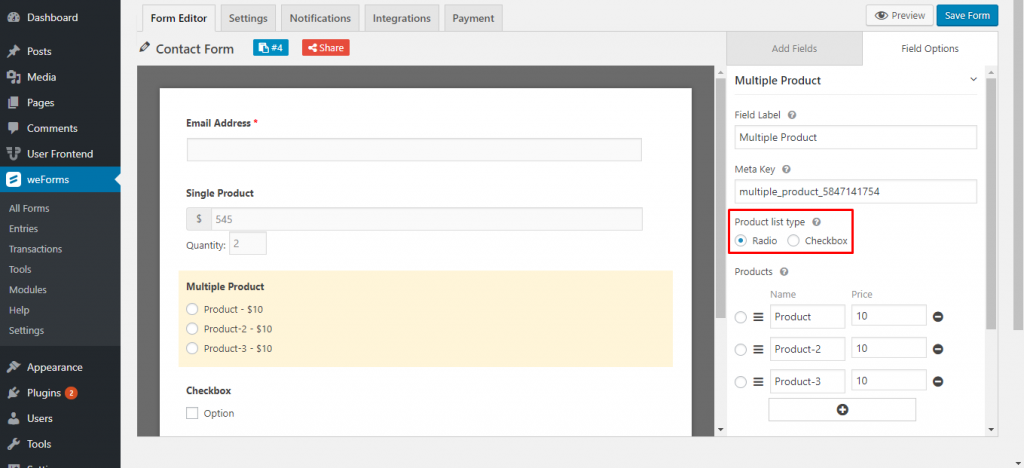
- Product List Type: You can choose either radio type or checkbox type. Radio will let users choose only one option. On the other hand, checkboxes will let them choose multiple ones.

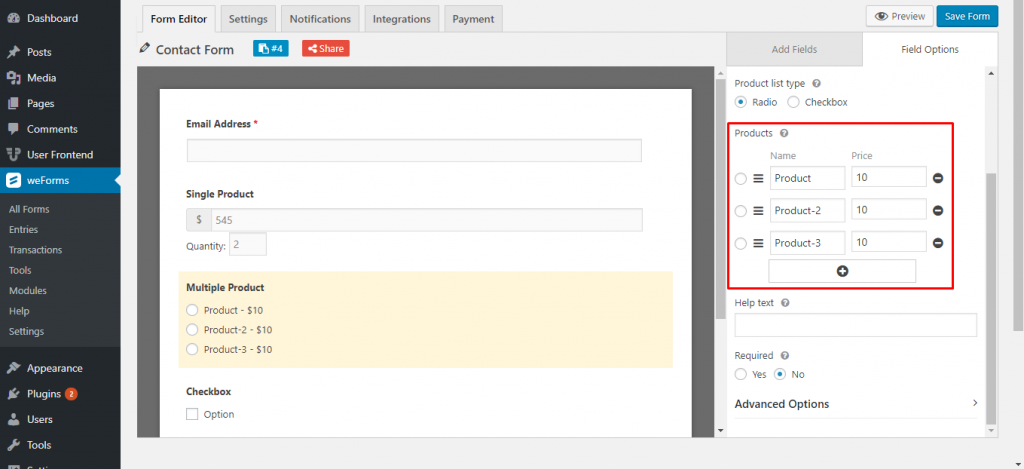
- Products: This is where you create the variations of your products. You can put the name and price of each of them. Click on the plus ‘+’ button to add more products.

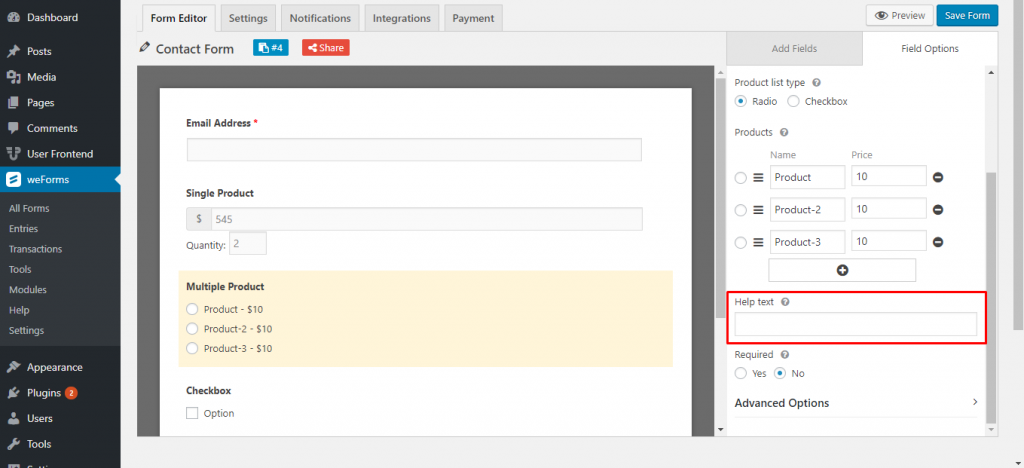
- Help Text: With this option, you can add texts to the field so that your customers can easily understand what the field is.

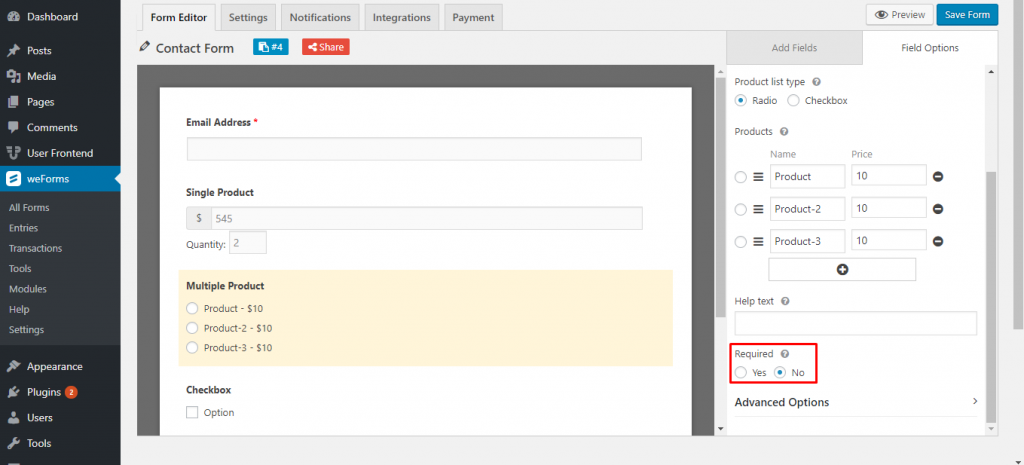
- Required: Enabling this option means your customer cannot submit the form without filling it out.

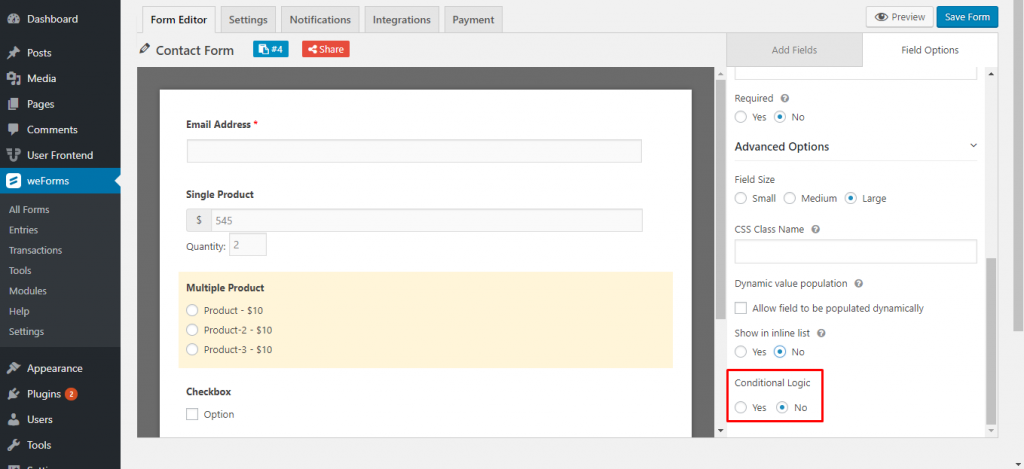
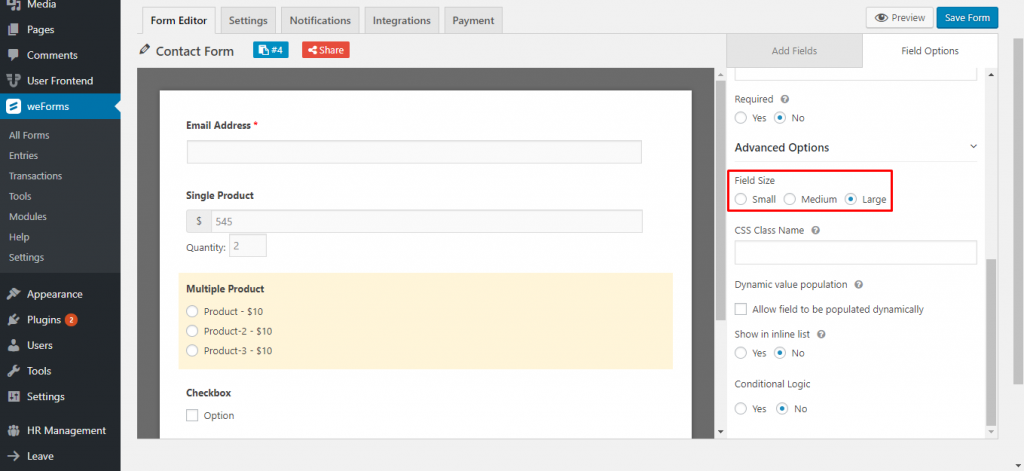
Advanced Options
- Field Size: You can transform the field size to either Small, Medium or Large.

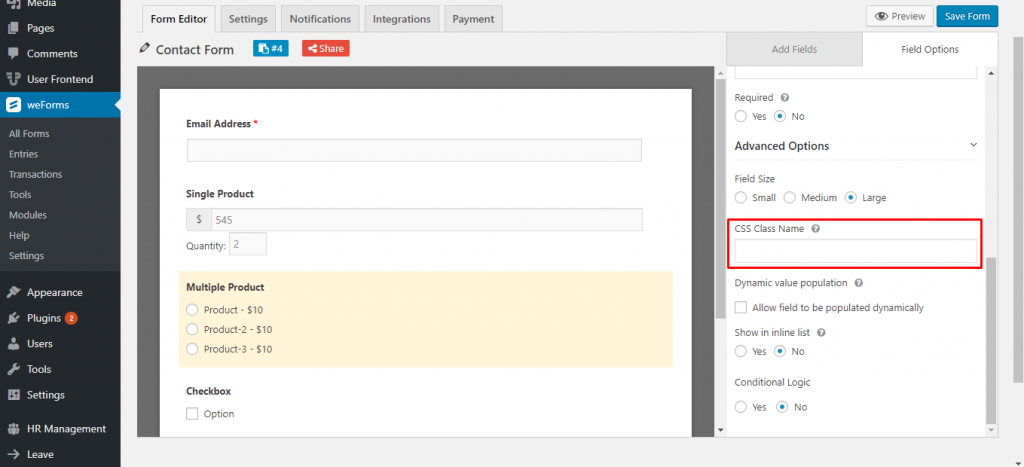
- CSS Class Name: You can add your own CSS class to this field.

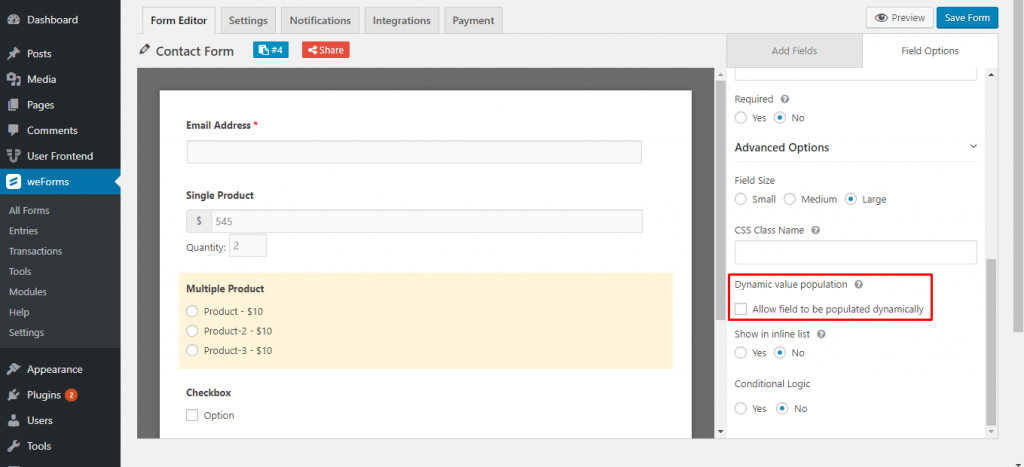
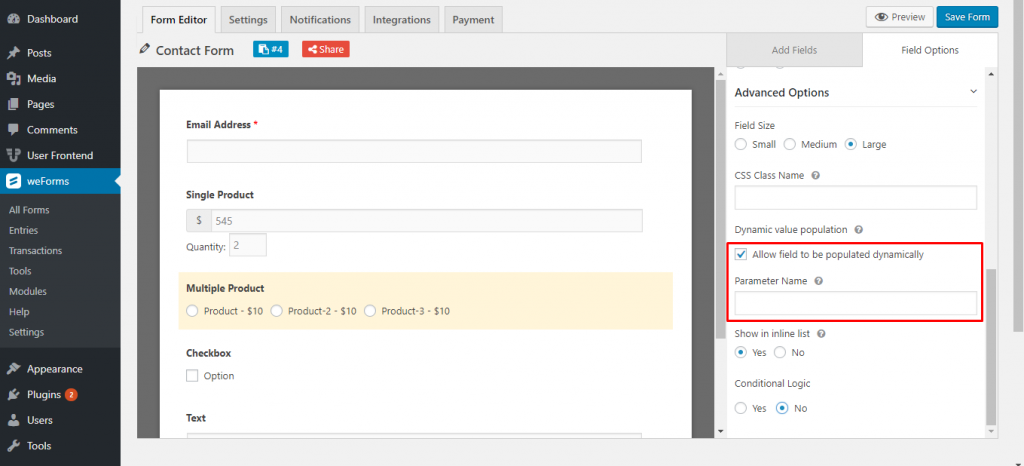
- Allow field to be populated dynamically: When you enable it, you will find an option to enter a parameter name.

- Parameter Name: Enter a Parameter Name so that the field value can be populated through filter hook or query string.

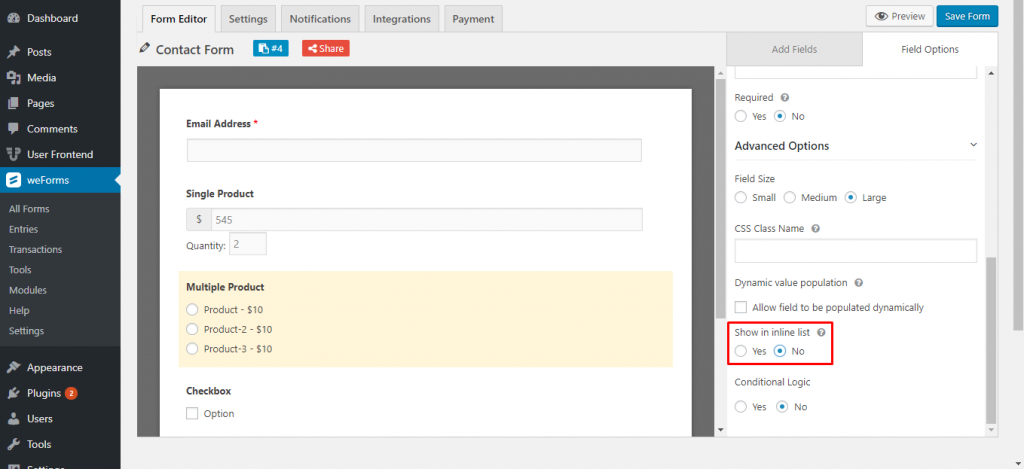
- Show in inline list: With this option, you will be able to manipulate the appearance of the items. Meaning that, if you select yes, then the items will be shown side by side horizontally instead of showing vertically.

- Conditional Logic: Conditional Logic is useful if want to hide this option depending on another field’s entry