For any kind of form, numeric fields are a must. The numeric field in weForms contact form builder lets you build and customize fields that primarily deal with numbers.

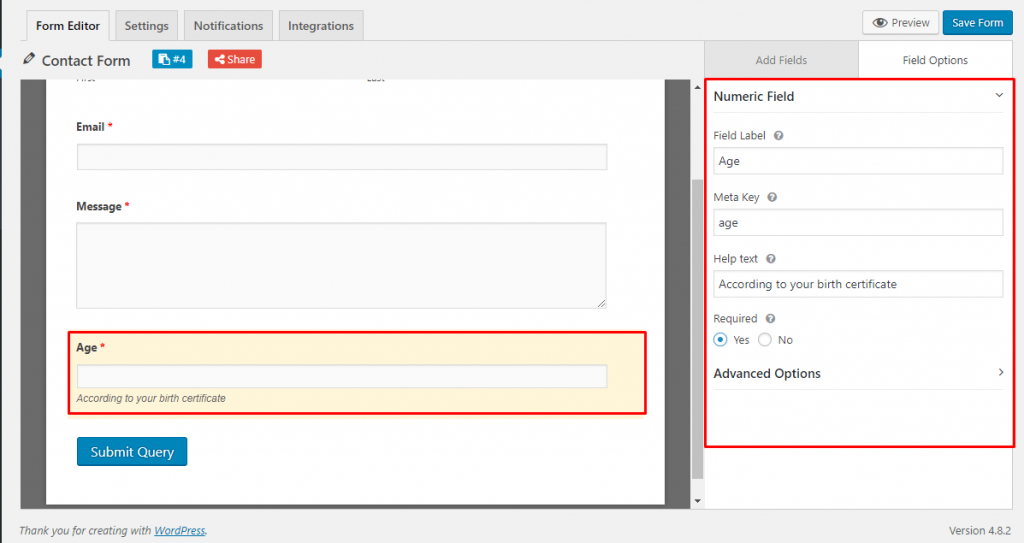
Numeric field options
- Field Label: Under this section, you write the title for your field. As a default, the field will show Numeric Field as its label, but you can change it anytime. We recommend using short and precise labels.
- Meta Key: The meta key field is set automatically. But you can change it if you want. A good rule of thumb for the Meta Key field is never use the same key for multiple fields.
- Help Text: This field lets you add instructions. For example, an Age field, you may want to instruct your users to use their birth certificate birthdates. Put this instruction in the help text field before posting and your users will see the instruction shown at the bottom of the field.
- Required: If you choose no, this field will become an optional field. The users may or may not fill it. But if you choose yes, every user must fill this field before submitting.
Advanced options
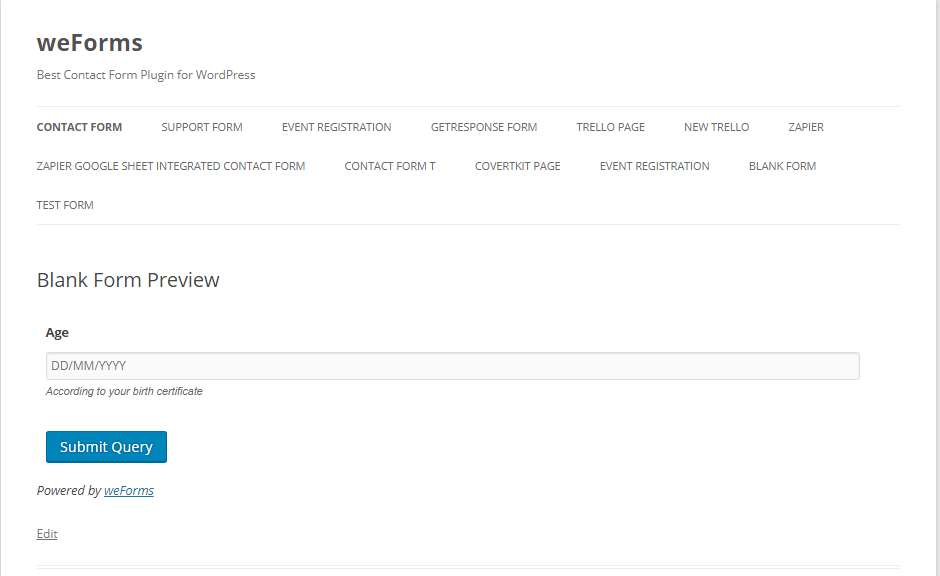
- Placeholder Text: Advanced options not only lets you customize the form but also fine-tune it. By incorporating placeholder text with Help text, you can make the instructions more easily understood. You may need the birth date information for every user. But how do you dictate the exact order in which you want the data? Simple! Go to Advanced Settings and fill out the Placeholder text with your required order. If you want the date to come first followed by month and year respectively, write DD/MM/YYYY in the placeholder field.
- Default Value: The default value field lets you dictate a value that will appear in the database if the field is left blank.
- Word Restriction: You may need your readers to elaborate on some points. But too many words may overwhelm your database. You can simply set a limit to the number of words entered.
- Size: You can also set a limit by using this field.
- CSS Class Name: Every WordPress generated webpage needs a style sheet language to project its data and other elements, in a certain format and layout. You can use separate formatting for different parts of a single web-page. This can also be done to separate sections of your weForms generated form. With CSS Class Name you are able to do this.
- Conditional Logic: This lets you decide what entries of the form will be displayed to an individual. Conditional logic can be used to show or hide fields according to certain responses.

After you are done, save the form and click on the Preview option at the top right corner of your screen. It will open a new window with your form’s preview.
