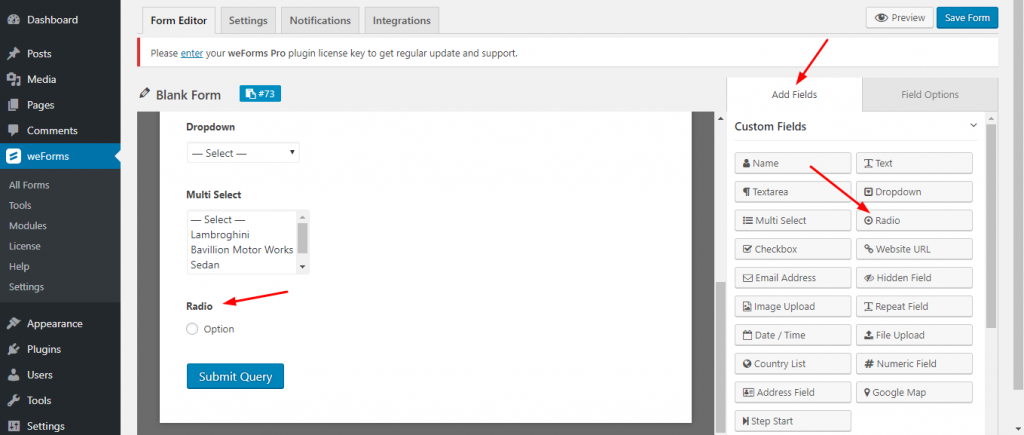
With the weForms WordPress form builder Radio Field ( aka radio button), you will be able to enter multiple options indicated with blank circles for your users. Users can check one of those blank circles by simply clicking them. Unlike checkboxes, note that while submitting, users can check and submit only one item at a time.

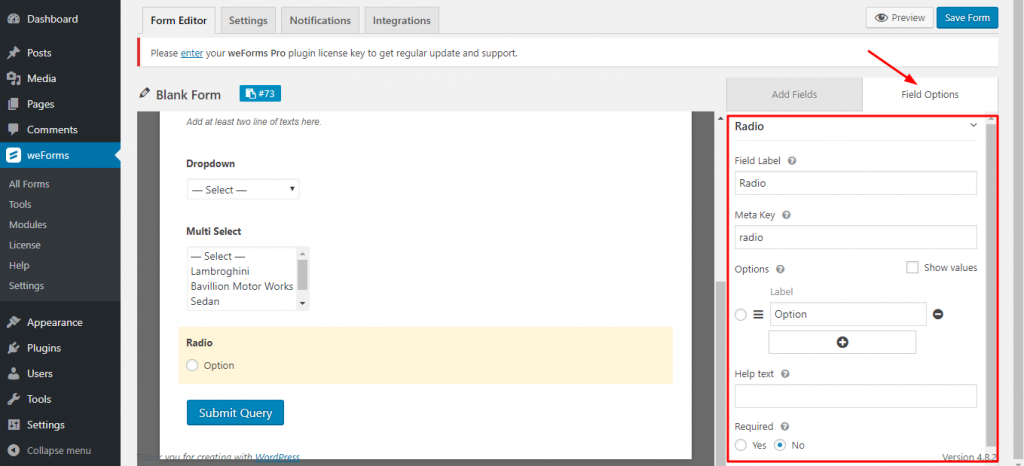
Radio Field Options

The Radio Field Options include:
- Field label: Edit the title of the Radio button to whatever you wish.
- Meta Key: Meta key is auto-generated according to the text of the Field Label. But you can still edit the Meta Key.
- Options: Add the items via this option so that your users can check or uncheck those items marked by blank circles.
- Help text: Provide additional information about the Radio Field to your users.
- Required: Selecting ‘Yes’ will make the field mandatory for the users. Selecting ‘No’ will make it optional for the users.
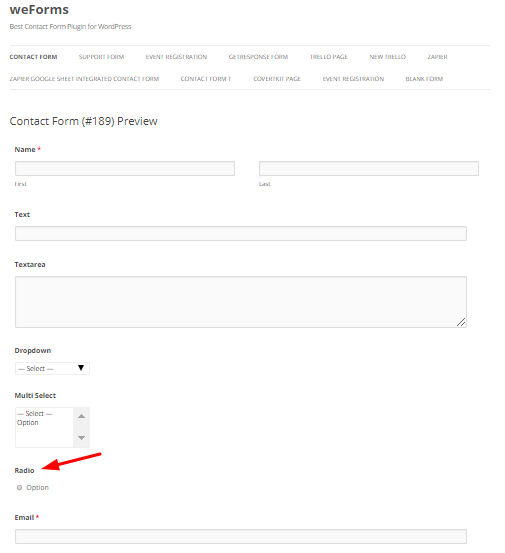
Front-end preview of the Radio Field:
Below is a screenshot that demonstrates the frontend view or the way the users will be able to see the Radio Field:

For any further queries, contact our support team.
