Use the single product field on weForms WordPress contact form plugin to add a product to your form enabling customers to purchase only one product. It includes the following options:
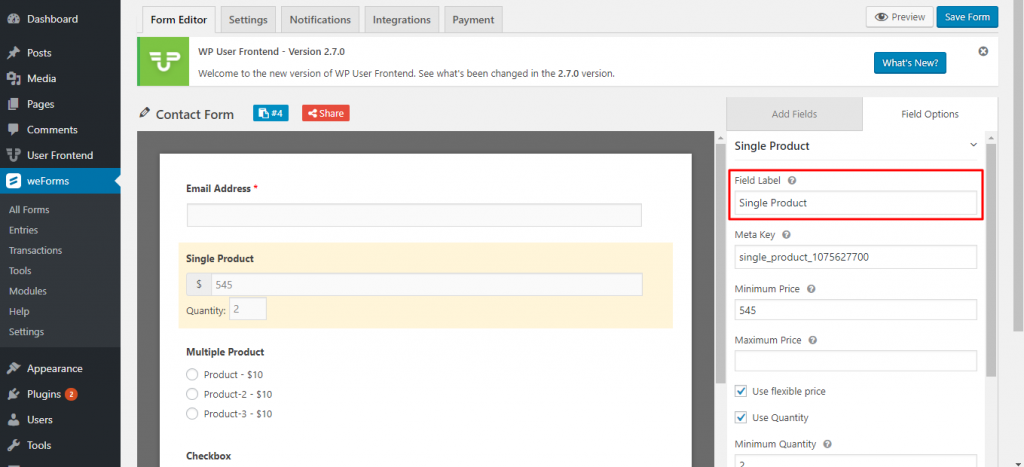
- Field Label: Customize the label of your single product field.

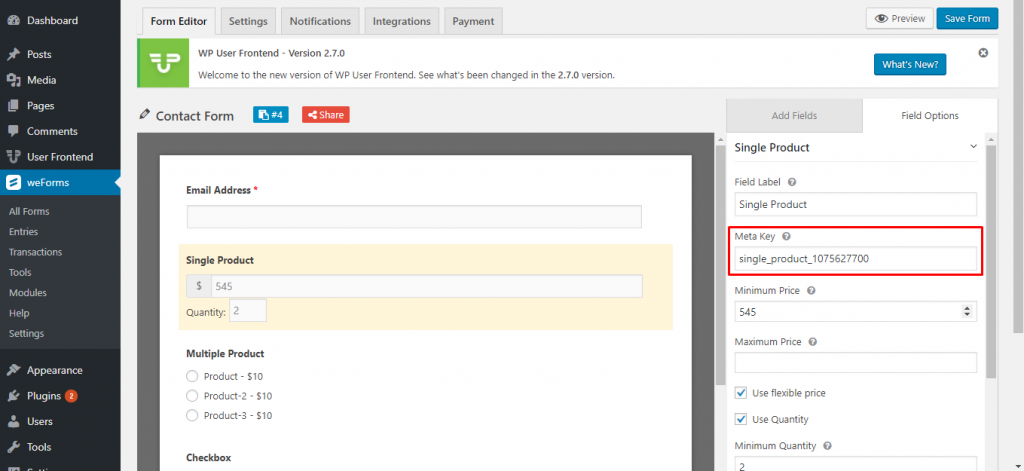
- Meta Key: Customizable meta key is for advanced capabilities like introducing the field with Database Management System.

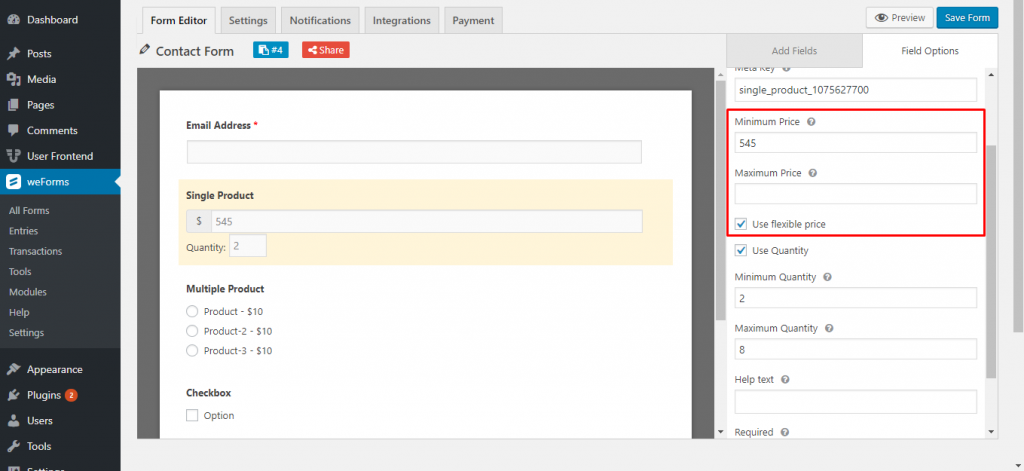
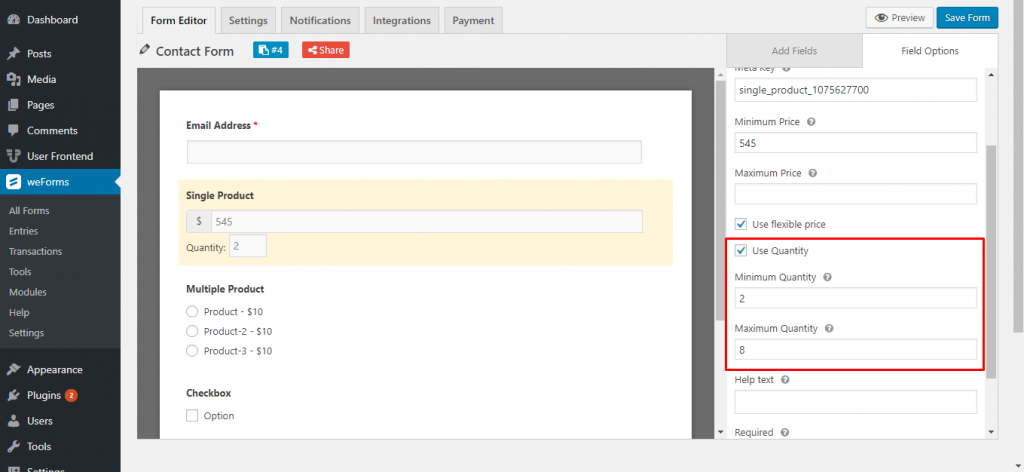
- Use Flexible Price: This option lets you set flexible pricing for your customers. It means that your customers will have options to add any purchase amount they want. You can even set a Minimum Price and Maximum Price limit by enabling flexible pricing. This option is particularly useful for donation purchases.

- Use Quantity: This option lets your user choose the number of products they want to buy. When you enable this option you will see two more options: Maximum Quantity and Minimum Quantity limit under the Use Quantity option.

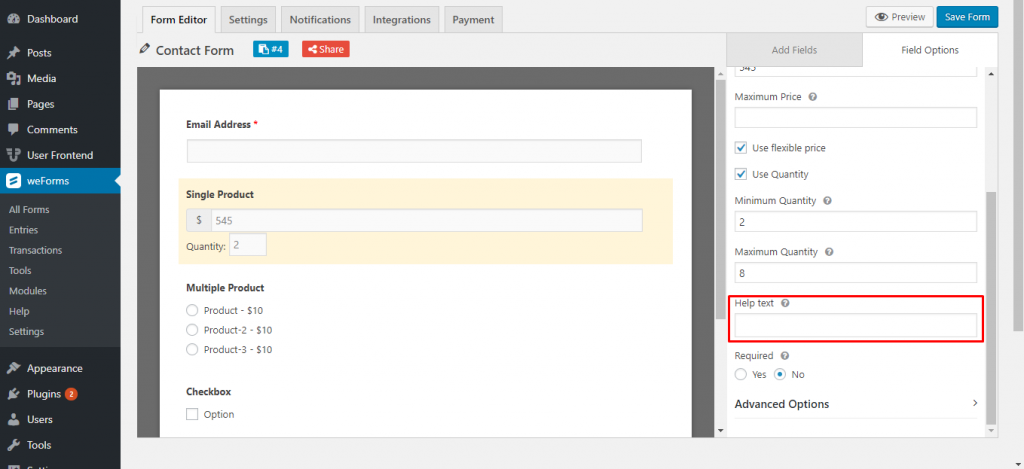
- Help Text: With this option, you can add text to the field so that your customers can more easily understand what the field is.

- Required: Enabling this option means your customer cannot submit the form without filling it out.
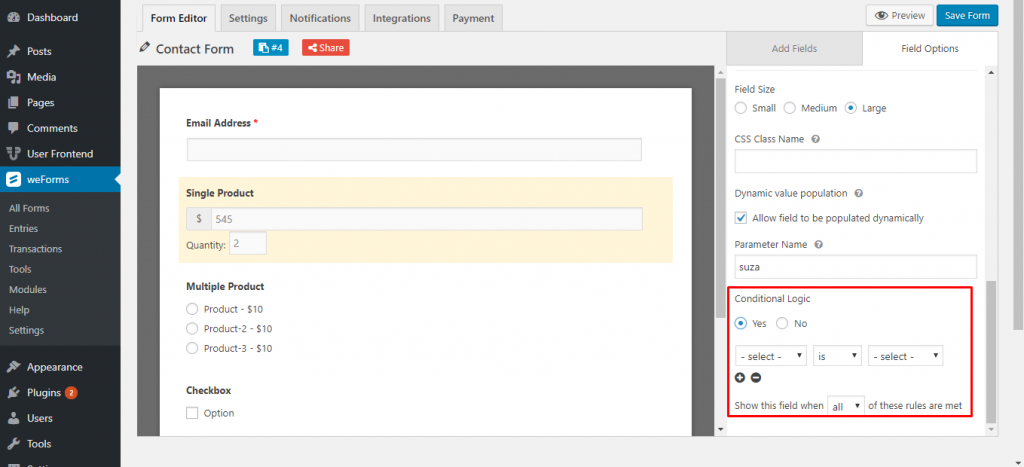
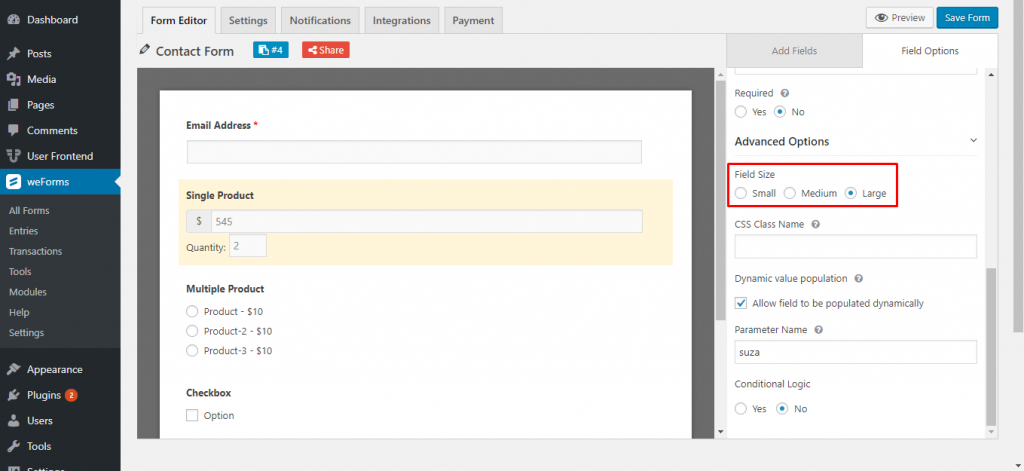
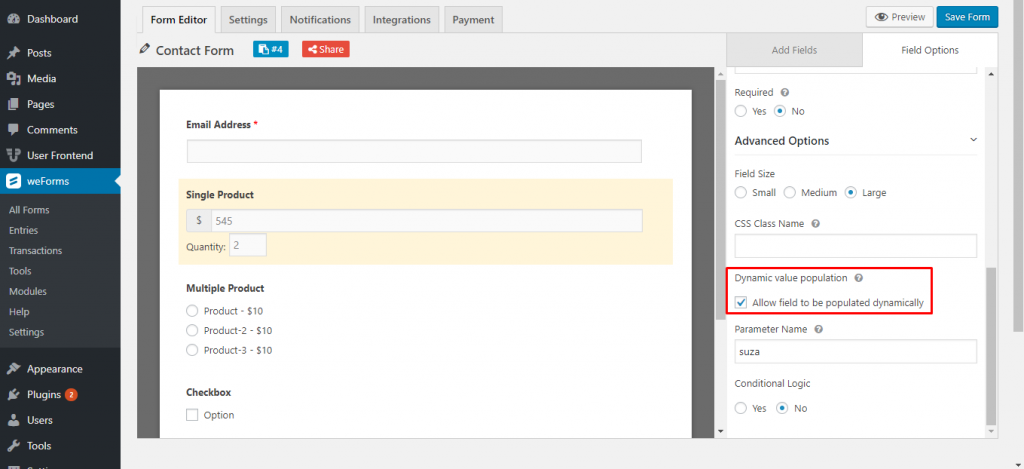
Advanced Options
- Field Size: You can transform the field size to either Small, Medium or Large.

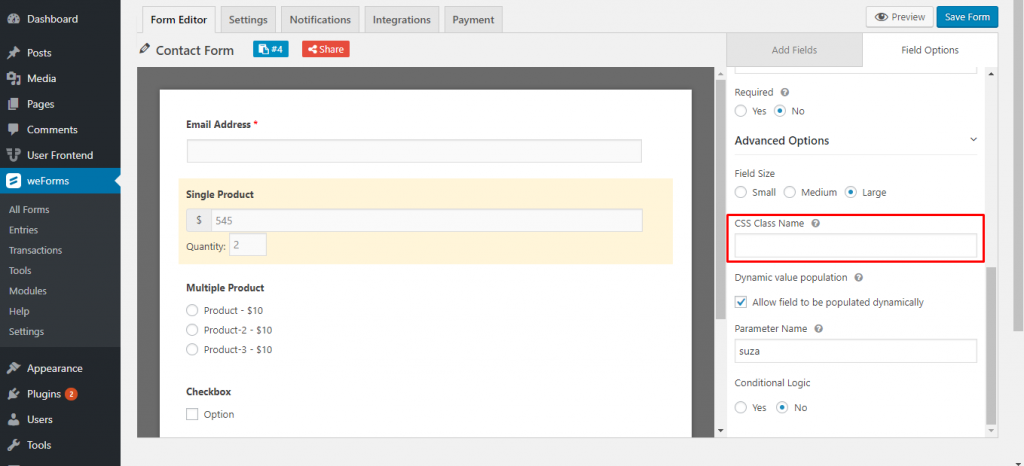
- CSS Class Name: You can add your own CSS class to this field.

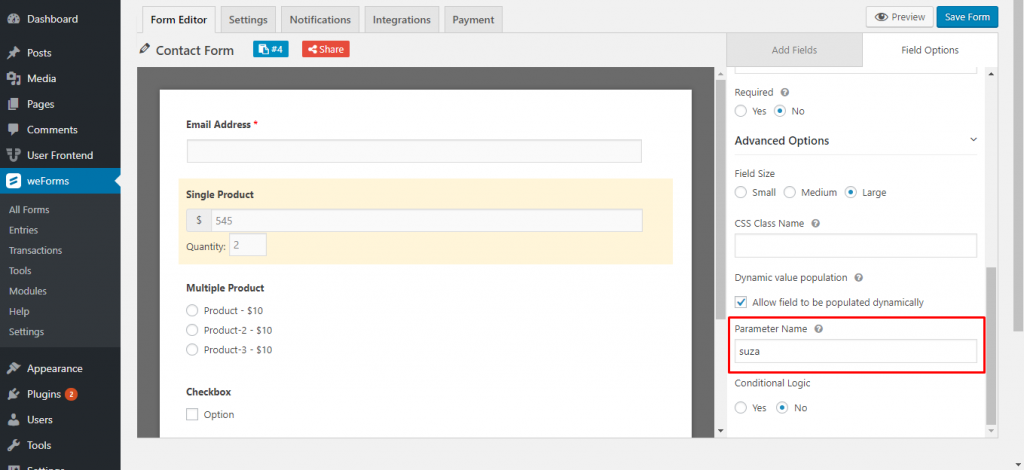
- Allow field to be populated dynamically: When you enable it, you will find an option to enter a parameter name.

- Parameter Name: Enter a Parameter Name so that the field value can be populated through filter hook or query string.

- Conditional Logic: Conditional Logic is useful if youonly want to show a field based on a specific answer or series on answers on your form.