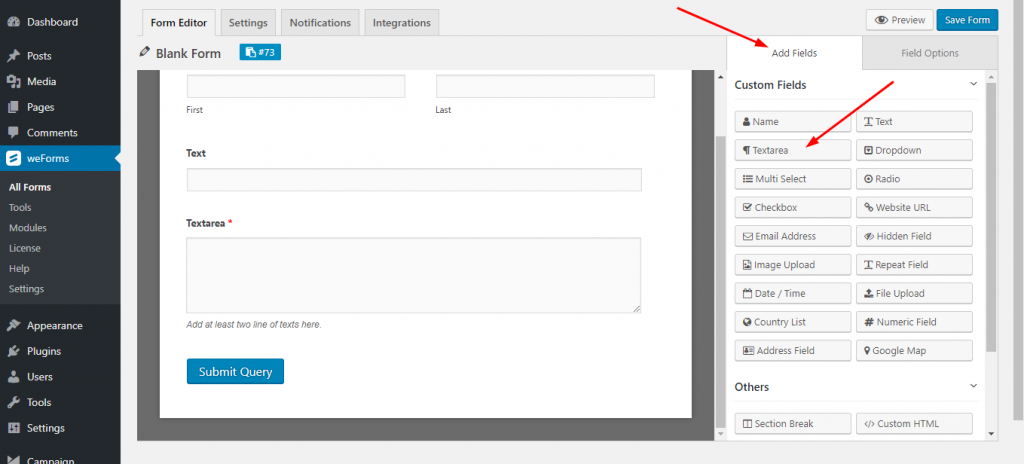
With the help of weForms Text Area field, a user can type and submit multiple lines of text on your WordPress contact forms. To add the Text Area field into the builder, go to the Add Field option. Now, just click on the Text Area field or drag and drop it into the builder.

weForms Text Area Field Options
The Text Area field option includes the following:
- Field Label: Add a title to the Text Area field by using the Field Label.
- Meta Key: Meta Key is usually auto-generated in accordance with the Field label and you can edit it whenever you wish.
- Help text: Often used to direct the users to enter the proper information in the Text Area field. Users often find it easier if you add help text. It is generally shown below the Text Area field.
- Required: Checking the button yes will force the user to fill out the Text Area field.
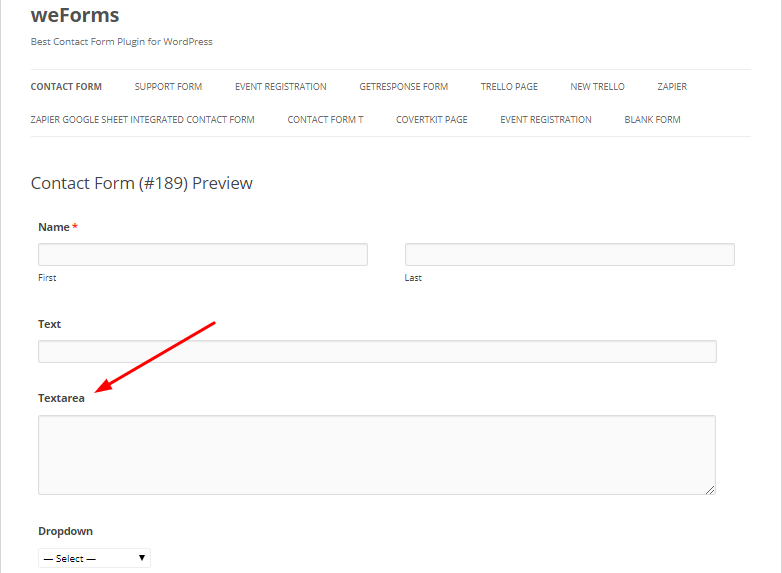
Front-end preview of the weForms Text Area Field
Let’s have a look at the following screenshot that demonstrates the frontend view or how the users will see the Text Area Field:

For any further queries, contact our support team.
