AWeber is one of the most popular Email Marketing solutions available. Trusted by more than 100,000 small businesses. AWeber is provides comprehensive tools for your business’ email marketing.
You might still find yourself needing subscription forms for your WordPress website. weForms has a module for AWeber to allow exactly that. weForms is the fastest and easiest contact form plugin for WordPress. The following documentation will show you the complete procedure for connecting the two.
The AWeber Integration for weForms and WordPress comes with the any license. You can integrate this module with any form created with weForms. Once complete, it will pass the data to an AWeber subscriber list.
Enabling the AWeber and weForms Integration
If you have any version of weForms Pro installed, you will get several integrations. Follow the steps below to get started.
Navigate to WordPress Dashboard → weForms → Modules.
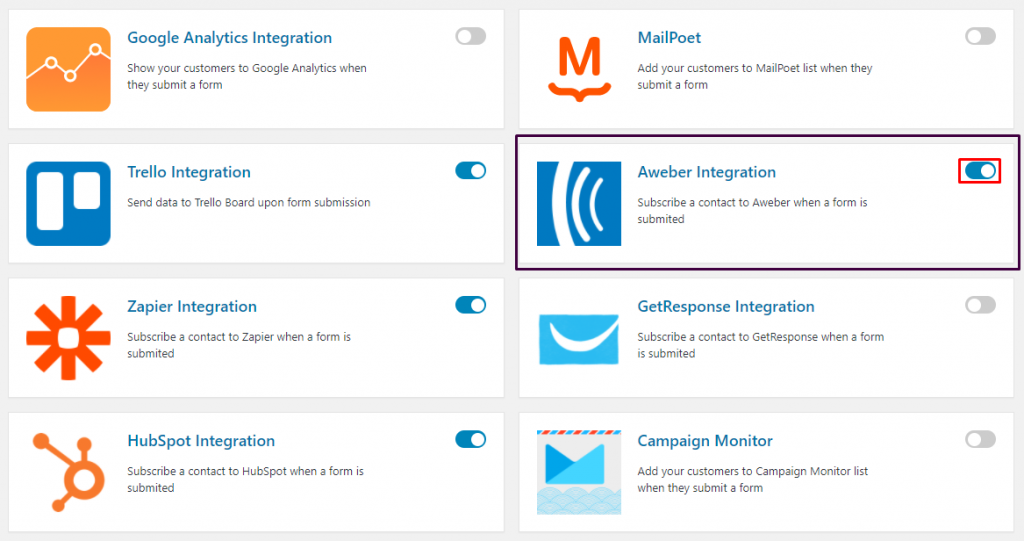
Now, click on the enable button beside AWeber.

Setting up the AWeber WordPress Integration with weForms
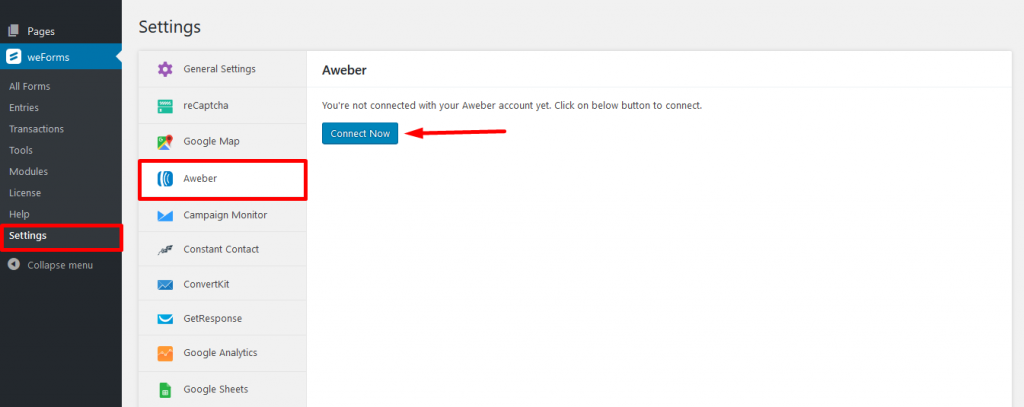
To begin, navigate to: weForms -> Settings -> AWeber. Click on Connect Now to sign in to your account.

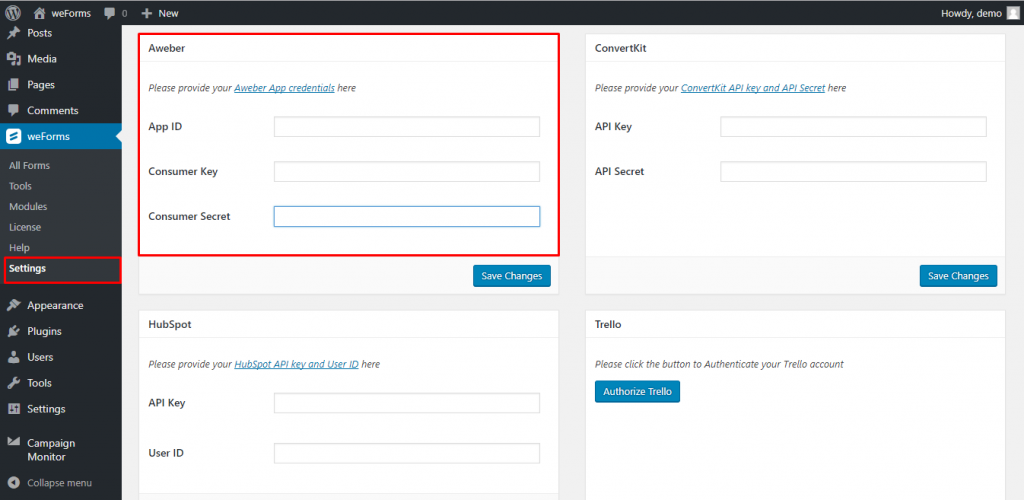
Obtain the App ID, Customer Key, Consumer Secret from your AWeber account and click on Save Changes.

Next, navigate to your WordPress Dashboard → weForms → All Forms.
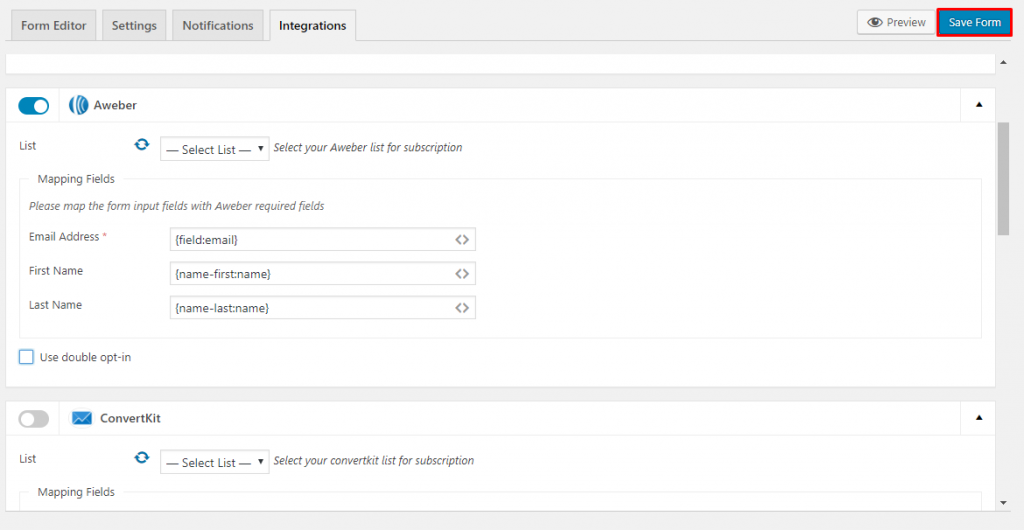
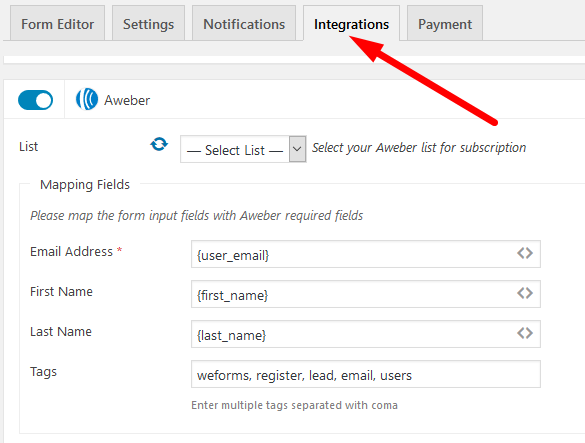
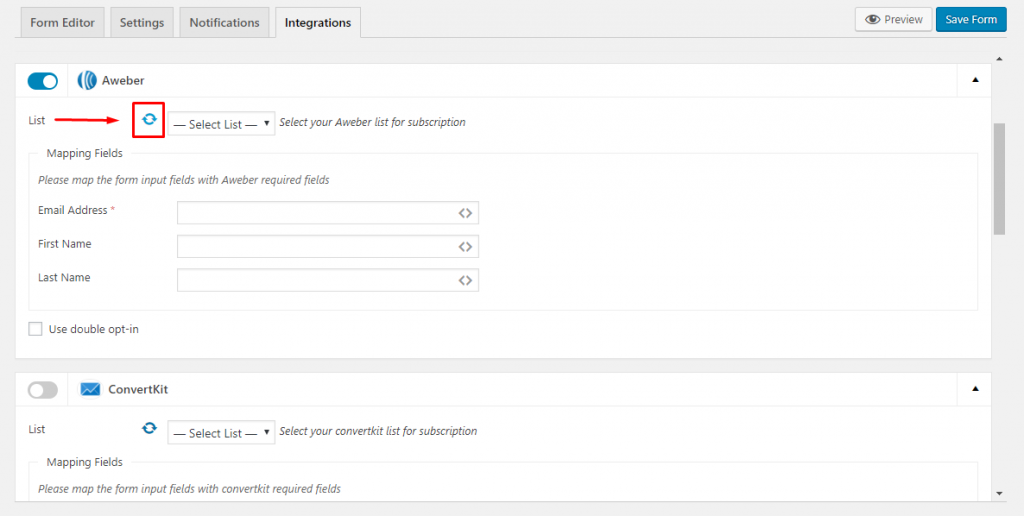
Select the form you wish to integrate with AWeber. When the form opens, click on the Integrations tab and locate AWeber. Turn the toggle button to the on position.

Click on the refresh/fetch button beside the List drop-down to fetch the data you have stored on Aweber.
If you have already created your subscriber list in AWeber, then it will appear in the list menu. Click on the drop-down menu titled List and select your AWeber list.

Once the fetch is done, you should see the list you created for AWeber.
Now, there are some Mapping Fields. You can map these input fields with AWeber required fields. You can use these mappings to set your desired form fields in weForms.
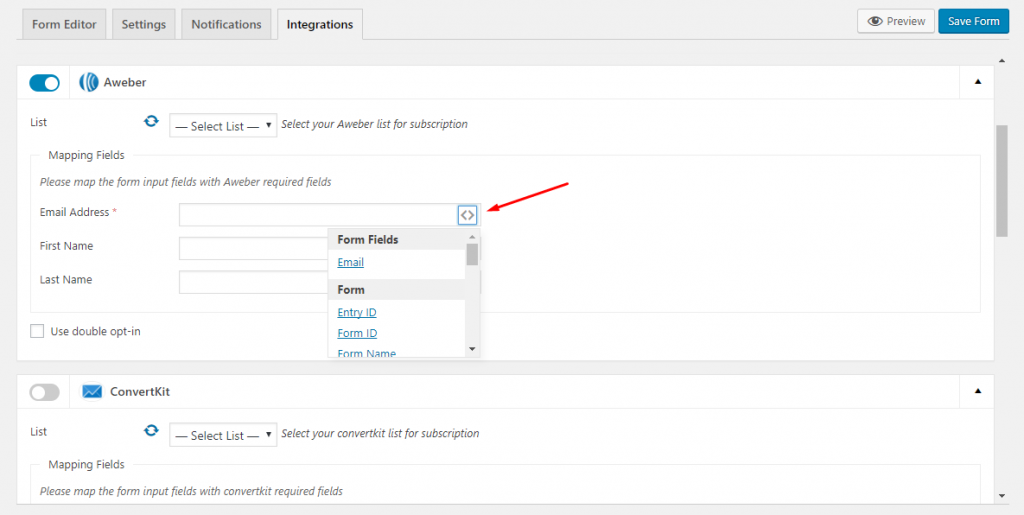
Shortcodes are available for completing these steps easily. Simply click on the <> button on the fields and select the fields of your form from which you want to pass the data on submission to AWeber.

All set! Now just press the Save Form button and you are finished with the integration.