Go to the WP Admin Dashboard > weForms > Add Form. After setting up your form fields on the form builder, insert any of the fields into your form:
- Checkbox
- Radio
- Multi-Select
- Dropdown
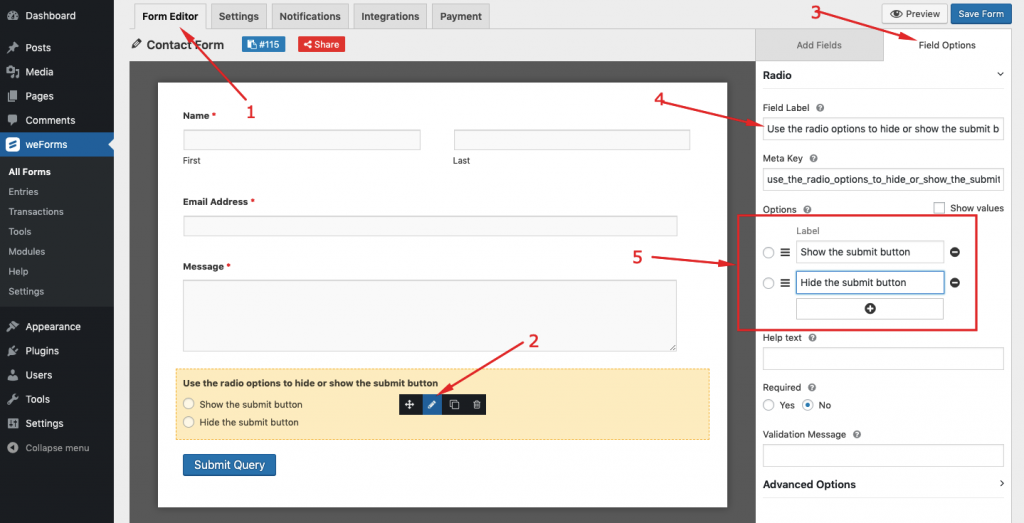
Here, in this example, we have inserted the radio field. Change the field label and field options according to your own will.

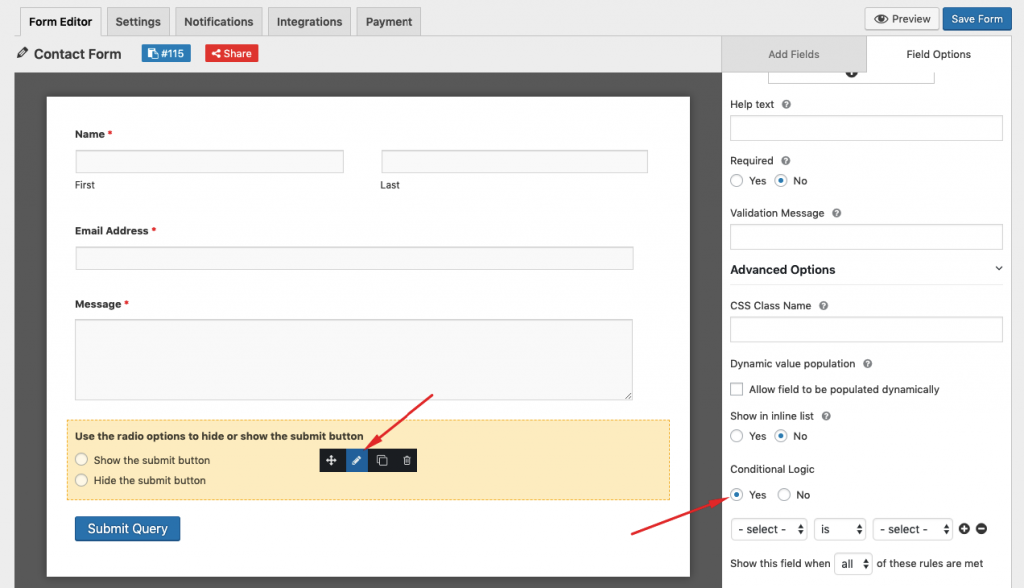
Next, select ‘Yes’ from the conditional logic under the Advanced Options.

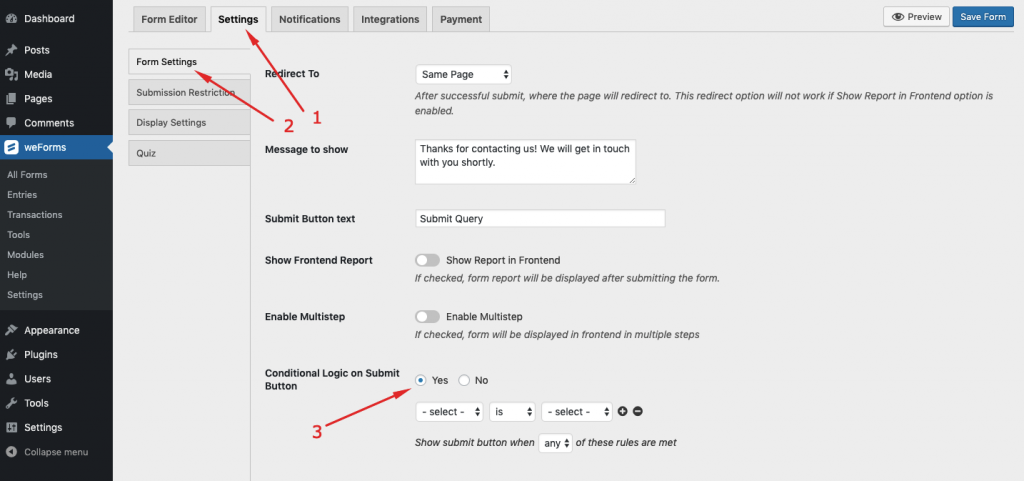
Now, go to Form Settings and select the ‘Yes’ button from the “Conditional Logic on Submit Button” option as indicated below:

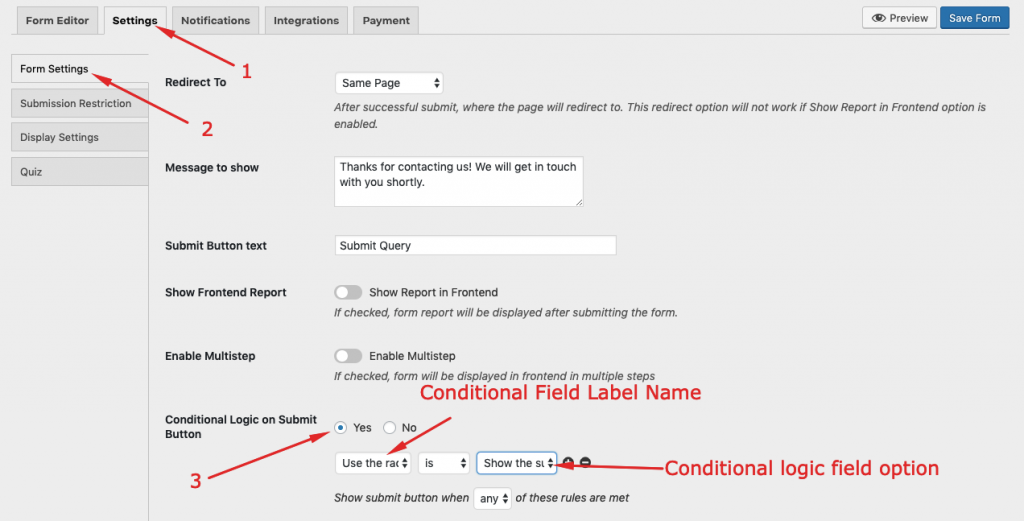
After that, you will be able to select the Conditional Field Label Name and the Conditional Logic Field Option.

Finally, save the form.
Frontend Preview of the Form
Now, hit the preview button to see how it works from the frontend:
After filling out the fields, your user will have to click on the radio button “Show the submit button”.

However, on clicking on the “Hide the submit button” will make the button invisible.
This is how you can use the conditional logic on the submit button.
