weForms drag and drop form builder with conditional logic allows you to configure WordPress contact forms to show or hide fields. Along with sections, and pages based on user selections. With conditional logic, you can set the stage for your users. Setting the questions they need, providing a great user experience and higher conversion rates on your forms.
How to Enable Your Form Builder with Conditional Logic:
- Navigate to weForms>All Forms >Add Form
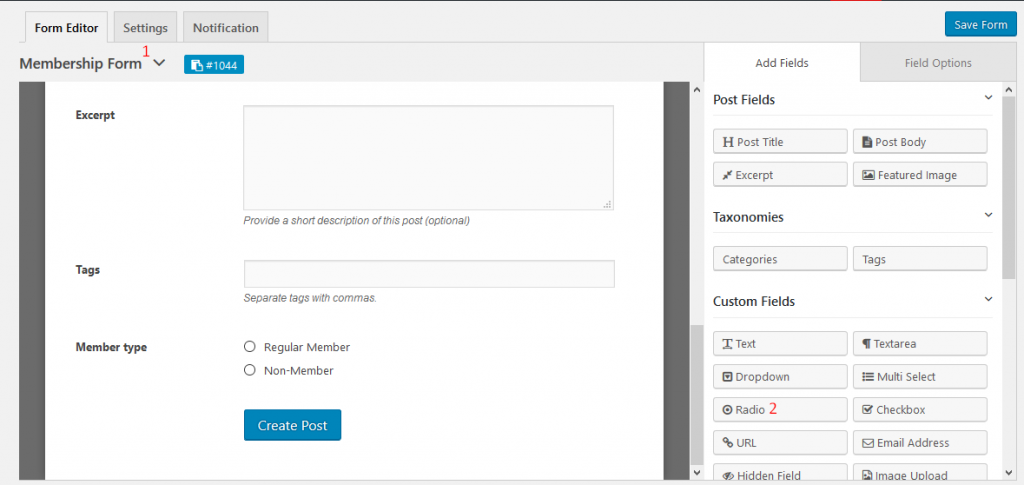
1.Select the title of the form (i.e. Membership Form)
2. Select the radio button under Add Fields on the right sidebar on the form builder. Once added, hover over the field and select edit.

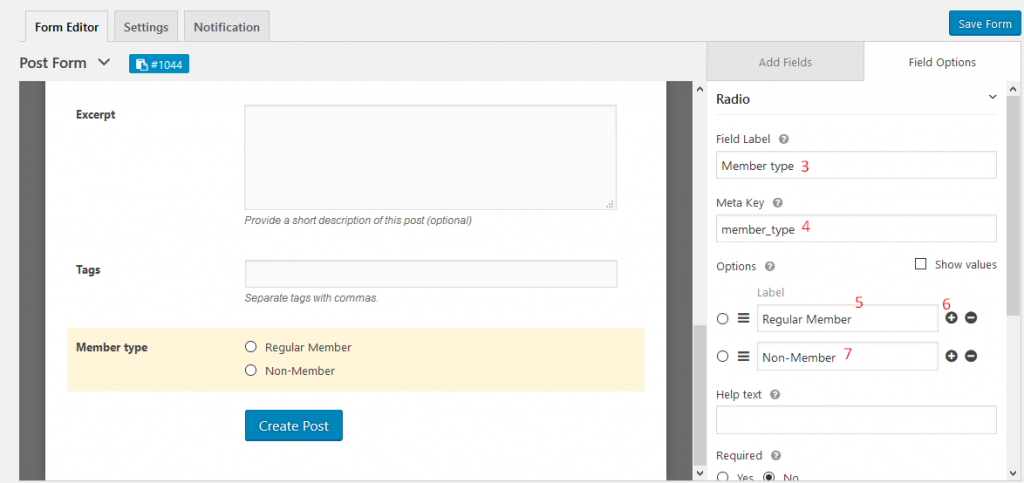
3. Set the Field Label
4. Add your first option (e.g. Regular Member)
5. Click on the “+” sign to add another option
6. Enter the second option (i.e. Non-Member)
7. Add more options as desired

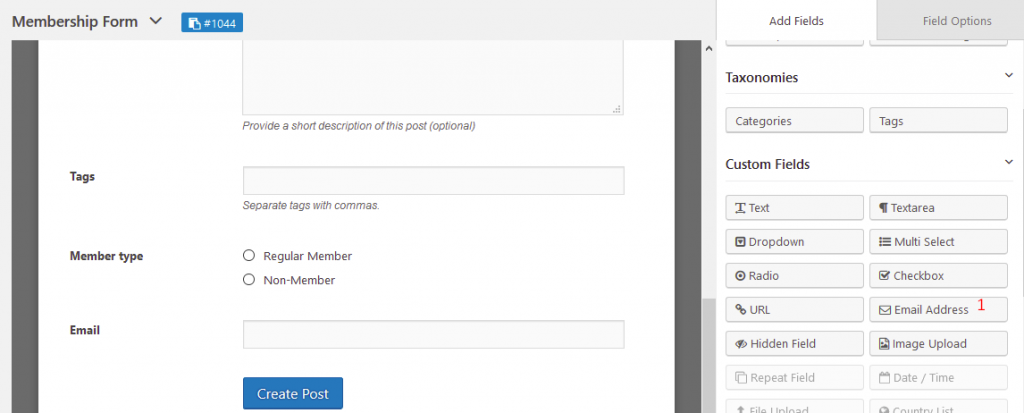
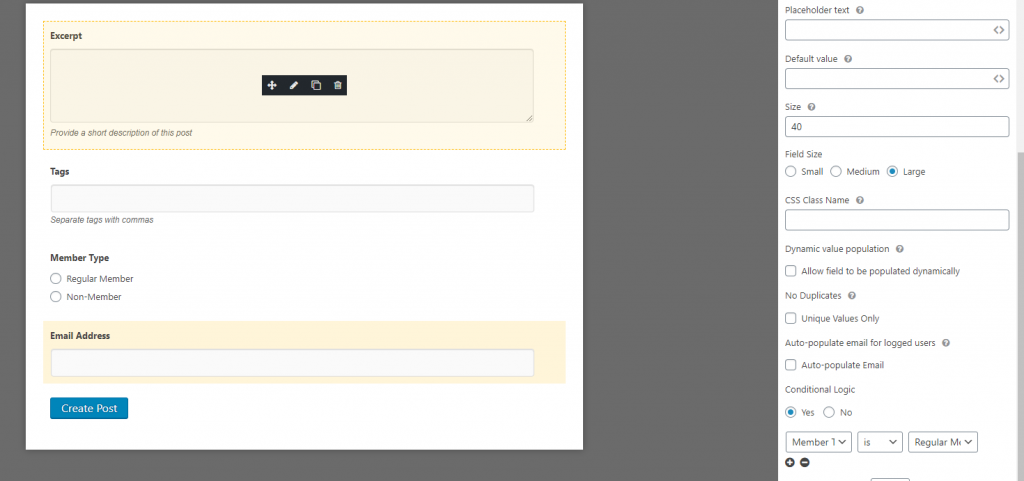
- Add another custom field such as Email Address, as seen in the example. Hover over the field and select edit.

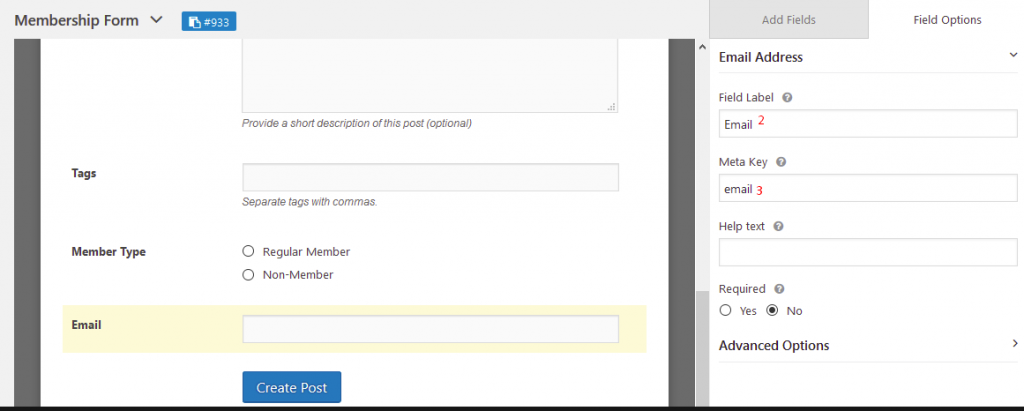
2. Enter your field label
3. Write your meta key (this is optional).

4. Click Yes to enable conditional logic.
5. Select your desired radio label from the dropdown to apply conditional logic. In this scenario select “Member Type”.
6. Now select the desired condition to be applied for this particular field (Email) e.g. “Regular Member”.

Save the form and click on the Publish button. Once added to a page, your users can see this conditional logic-powered form on your site and fill it in easily!
